点击上图察看范例
近来考虑一个问题,用FLASH实现小区漫步
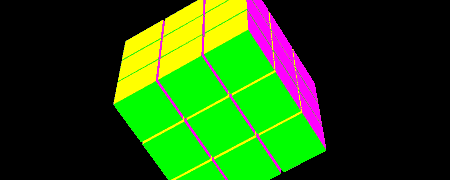
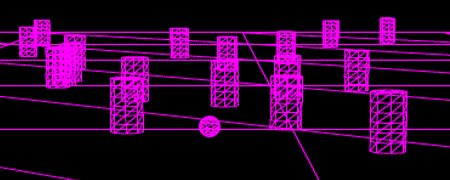
这里面有几个问题,一是模型的减面,二是摄像头都应用,三是物理系统的应用,当然还有一个重要是使用什么系统,因为是研究的初步这里使用了papervision3d2
- [papervision3d2] Maze
我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
- as3 缩放功能
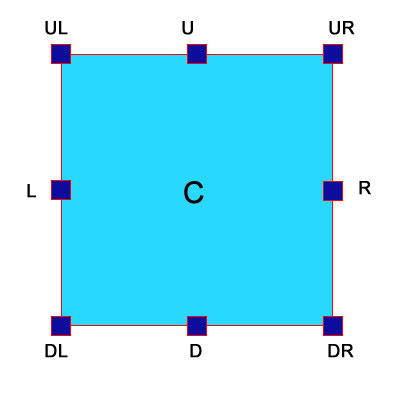
缩防和变形有很多种那做法,网上也有一些开源的现成组件或代码,不过有些组件的文件大小实在让人不敢恭维,对一个webapp来说,我一直强调文件的极小化和操作的便捷,另外无论如何了解一下代码的运算本质是必须的,曾经在一个项目中一下偷懒,用了一个FLASH自带的UiLoader组建,结果WEBIM就失去了焦点,结果只好自己写了个UiLoader,冒似我自己写的代码总要精简得多,难道代码真的是五行一美元

言归正传,如果以上命名创建好缩放的组成原件,那么按以下代码就可以实现缩放
private function mouseMoveHandle(e:MouseEvent):void{
我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
- AS3的滤镜功能
选中一个物体后,可以点滤镜进行编辑,也可以保存你编辑好的滤镜,保存后可以在共享滤镜里看到,并可以直接执行共享滤镜滤镜,可以加自己的图片和文字,这做的比较简单呵呵,能加意思一下就可以了,很忙的<img alt="" src="/ubbeasy/face/biggrin.gif" /><br />
时间仓促,BUG不少,比如颜色变化这个滤镜现在是不能得到当前值,我研究了两个小时,还是写不对算法,以后再说吧,如果有知道的,就告诉一声,谢过了(我请你吃饭<img alt="" src="/ubbeasy/face/cool.gif" />)。<br />
这个原理上也蛮简单,就是把filters的表导出,改动再导入,做个常规list到filters的互换解析就可以了<br />
</p>
我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
- 一个文字编辑器
我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
- Google Maps API for Flash
作web项目苦啊,你不但要做,还得先作,还得告诉人这个是什么东东,有什么作用,o不ok,不ok就白做了,呵呵,好在googlemap文档完善,历时一个半小时总算拿下。
注意访问路径一定要全小写的,因为他的url认证是区分大小写的
我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
- 一个简易的涂鸦板
用Graffiti AS3 Bitmap Drawing Library 作了一个简易的涂鸦板,果然相当的方便
我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
- 两个AS3做的菜单
1. 类软件的PullDown菜单
2. 仿vista资源管理的树状菜单
我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
- 海底世界
制造一个水波的效果主要可以使用sin()或cos()产生的波形用公式转化,用惯了director的copyPixels再用as3是有点不习惯的,总结几点 1、要使用alphaBitmapData实现maskImage,blendLevel 比如: var alphaimg:BitmapData = new BitmapData(400, 300, true, 0xff000000); buffer.copyPixels(bmp,rects,pts,alphaimg,null,true); 2、使用matrix实现rectangle or quad to rectangle; 3、as3里面可以使用generateFilterRect更容易达到更多的视觉效果;
我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
- 燃烧吧火焰
主要使用了BitmapData,Matrix,BlurFilter,graphics,其中有一个tempc=(255-i) << 16 ^ i << 8 ^ 0不用理会,只是产生个颜色列表,产生颜色的方法很多,实在不行可以手写个array调用,其他都是帮助中简单脚本。
我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
- 一个简单的音波分析器
package {
import flash.display.Sprite;
import flash.media.Sound;
import flash.media.SoundMixer;
import flash.utils.ByteArray;
import flash.events.Event;
import flash.net.URLRequest;
public class wave extends Sprite {
var sd:Sound = new Sound();
var ba:ByteArray = new ByteArray();
public f