- as3 缩放功能
缩防和变形有很多种那做法,网上也有一些开源的现成组件或代码,不过有些组件的文件大小实在让人不敢恭维,对一个webapp来说,我一直强调文件的极小化和操作的便捷,另外无论如何了解一下代码的运算本质是必须的,曾经在一个项目中一下偷懒,用了一个FLASH自带的UiLoader组建,结果WEBIM就失去了焦点,结果只好自己写了个UiLoader,冒似我自己写的代码总要精简得多,难道代码真的是五行一美元

言归正传,如果以上命名创建好缩放的组成原件,那么按以下代码就可以实现缩放
private function mouseMoveHandle(e:MouseEvent):void{
我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
- AS3的滤镜功能
选中一个物体后,可以点滤镜进行编辑,也可以保存你编辑好的滤镜,保存后可以在共享滤镜里看到,并可以直接执行共享滤镜滤镜,可以加自己的图片和文字,这做的比较简单呵呵,能加意思一下就可以了,很忙的<img alt="" src="/ubbeasy/face/biggrin.gif" /><br />
时间仓促,BUG不少,比如颜色变化这个滤镜现在是不能得到当前值,我研究了两个小时,还是写不对算法,以后再说吧,如果有知道的,就告诉一声,谢过了(我请你吃饭<img alt="" src="/ubbeasy/face/cool.gif" />)。<br />
这个原理上也蛮简单,就是把filters的表导出,改动再导入,做个常规list到filters的互换解析就可以了<br />
</p>
我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
- 一个文字编辑器
我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
- Google Maps API for Flash
作web项目苦啊,你不但要做,还得先作,还得告诉人这个是什么东东,有什么作用,o不ok,不ok就白做了,呵呵,好在googlemap文档完善,历时一个半小时总算拿下。
注意访问路径一定要全小写的,因为他的url认证是区分大小写的
我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
- 一个简易的涂鸦板
用Graffiti AS3 Bitmap Drawing Library 作了一个简易的涂鸦板,果然相当的方便
我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
- 两个AS3做的菜单
1. 类软件的PullDown菜单
2. 仿vista资源管理的树状菜单
我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
- 海底世界
制造一个水波的效果主要可以使用sin()或cos()产生的波形用公式转化,用惯了director的copyPixels再用as3是有点不习惯的,总结几点 1、要使用alphaBitmapData实现maskImage,blendLevel 比如: var alphaimg:BitmapData = new BitmapData(400, 300, true, 0xff000000); buffer.copyPixels(bmp,rects,pts,alphaimg,null,true); 2、使用matrix实现rectangle or quad to rectangle; 3、as3里面可以使用generateFilterRect更容易达到更多的视觉效果;
我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
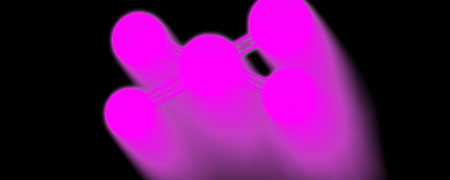
- 燃烧吧火焰
主要使用了BitmapData,Matrix,BlurFilter,graphics,其中有一个tempc=(255-i) << 16 ^ i << 8 ^ 0不用理会,只是产生个颜色列表,产生颜色的方法很多,实在不行可以手写个array调用,其他都是帮助中简单脚本。
我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
- 一个简单的音波分析器
package {
import flash.display.Sprite;
import flash.media.Sound;
import flash.media.SoundMixer;
import flash.utils.ByteArray;
import flash.events.Event;
import flash.net.URLRequest;
public class wave extends Sprite {
var sd:Sound = new Sound();
var ba:ByteArray = new ByteArray();
public f我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
- 简单的鼠标跟随
as3中多了和displayobject.mouse,既是鼠标的相对位置
鼠标的相对位置也就是 鼠标的位置-当前实例的位置,转换一下便是鼠标的位置=当前实例的位置+鼠标的相对位置,转化成语句:this.x=this.x+this.mouseX; 就是最简单的鼠标跟随了,可以加个渐进的效果,代码:this.x=this.x+this.mouseX/5;
一个简单的例子
我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
- 关于as3中全屏显示的代码
switch(stage.displayState) {
case "normal":
stage.displayState = "fullScreen";
break;
case "fullScreen":
default:
stage.displayState = "normal";
break;
}
可以按自己需求写两个常用as 1、全屏点击方式
package {
import flash.display.MovieClip;
import flash.display.Sprite;
import flash.events.MouseEvent;
public class fullmask extends MovieClip {
private var _Rect:Sprite;
public function fullmask(b_width:int,b_height:int) {
_Rect = new Sprite();
_Rect.graphics.beginFill(0xff0000,0);
_Rect.graphics.drawRect(0, 0, b_width,b_height);
_Rect.graphics.endFill();
addChild(_Rect);
_Rect.buttonMode = true;
_Rect.addEventListener(MouseEvent.CLICK, clickHandler)
}
我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
- AS3的第一个例子
最近迫于无奈作了个比较庞大的FLASH的项目,然后自然就装上了FLASH CS3,装完我就后悔了,原因很简单,看来得把站点重写一遍,这个运行效率差别还是很大地。
于是我以迅雷不及掩耳盗铃之势如破竹看完了黑羽,N神等达人写的AS3教程,然后哈哈哈哈的冲天狂笑,我也开始用FLASH了。
说实话我真的很矛盾,很矛盾,自从遭遇director被莫名其妙的打入冷宫,消失的mus,没有下文的shockwave3d,我就觉得这个世界很阴暗,很阴暗。之前很多人问过flash会不会,我都说不会,其实背地里flash的东西也没少写,凑合这写贝。
好了,废话就不多说了,反正as3出来了,世界终于大同,恩,开始有点搞头了。上我写的第一个例子吧。
我就是不写"hello w