
点击上图察看范例
近来考虑一个问题,用FLASH实现小区漫步
这里面有几个问题,一是模型的减面,二是摄像头都应用,三是物理系统的应用,当然还有一个重要是使用什么系统,因为是研究的初步这里使用了papervision3d2
首先在模型的减面便遇到了障碍,用google的skichup导出dae文件还是偏大,对于模型的减面不是我的强项,按照一切由简的原则,我决定先绕开这个问题,是不是可以自行在pv3d先建简单的模型,通过贴图来实现一些功能,自然而然我就想到了迷宫
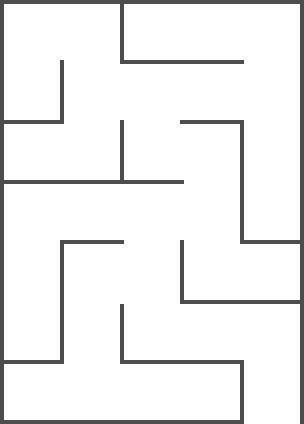
在尝试了半个小时没有将skichup的二维剖面导出后,而且对skichup取值相当不熟练,我还是决定用flash通过mc来组成迷宫,然后用代码获取,mc的list组合,在PV3D里用CUBE来重塑。

用flash组成了以上图形后就可以用以下代码得到数组了
var templist:Array=[];
for (var i:int=0; i<this.numChildren; i++) {
var a:Sprite=Sprite(this.getChildAt(i));
templist.push([a.x-20,a.y-20,a.width,a.height]);
}
trace(JSON.encode(mazeList));
继而就可以用
for(var i:int=0;i<mazeList.length;i++){
&var rt:Cube=new Cube(ms,mazeList[i][2],mazeList[i][3],100,6,6,Cube.FRONT+Cube.BACK,Cube.NONE);
rt.x=mazeList[i][0];
rt.z=mazeList[i][1];
rt.y=50;
addChild(rt);
}
在PV3D组成一个立体的迷宫了
第二个问题是摄像头的问题,一开始我构想将摄像头绑定在一个不可见的物体上,但通过小白演示的3dmax里的摄像头成像原则,我在pv3d里基本上都可以找到对应的函数,果然简单才是硬道理,于是我决定直接控制摄像头来实现漫步, 这里关键的是一个dc.orthoScale=0; 这里的学问找本书一看一目了然,一切会很简单,如果自己去摸索每个函数的用法是不成功的
那么就剩下第三个物理系统了,按以往制作虚拟现实的经验,物理系统的资源消耗是比较大的,最好是采用一些办法进行简化,这里考虑到模型只是需要区域判断,所以考虑用一个mask来getpixel来判断摄像头的移动区域,这里值得一提的是大多三维引擎都是用render来显示结果的,那么在render前做些位置矫正就相当简单,比如可以让摄像头前进然后检测摄像头所在位置,如果是不可进入区域,就让摄像头倒回来然后再渲染
这里光判断摄像头的位置是不够的,其实要进行摄像头三角形的判断,也就是按摄像头的角度和视野得到最先接触点进行判断,我忽略了这个问题。
另外引发的思考是
最好是在摄像头能按期角度在前进的时候贴着墙壁智能运动,这样卡住的情况会基本解决
自行编写由plane组成的立方体,处理贴图与之适应,减小资源消耗
用shape或png直接扩展高度得到迷宫
在不需要碰撞等交互的情况下采用颜色值和高度对应表来控制楼梯等高度检测
....
迷宫的控制是键盘 w a s d 和 左 右 键 左下角的红点是提示。
最后说一句:李小龙真的很牛
回复Comments
作者:
{commentrecontent}