- 一款在线 CSS 创建、编辑、预览工具
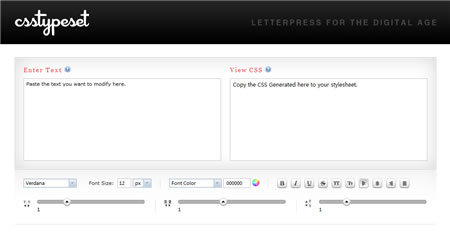
CSS Type Set 是一款在线 CSS 创建、编辑、预览工具。左面是 CSS 代码框,右面是效果预览框。用户可随意在两个框内输入需要的内容,右面的框除了预览之外,还具有所见即所得的功能。底部的一些功能键,比如字体、加粗、色彩等,都可以应用于上面的输入框进行式样的编辑。
我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
- 【WebOS大全】40余款的webOS - 一次让你看过够
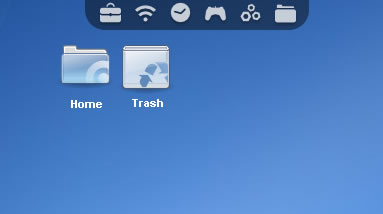
自上次亿聚2百万收购一个webOS后, 一直对webOS忐忑不安... 不知道为什么... 之前也发过好几个webOS例子的, 可以点击这里或这里查看. 现在在网谈那里看到有40多个webOS, 真是惊讶... 哈哈...
我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
- 【JS+CSS导航】超平滑的动画导航(仿Flash效果非常逼真)
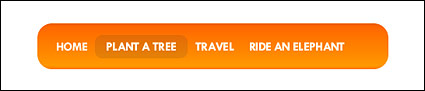
像平时一样, 我都会上些设计网站看看别人的精美作品. 虽然自己定位为程序员, 但对美工设计方面也感兴趣, 本以为Flash能做的超动感导航动画无人能敌的了, 刚才才发现这是错的. 想不到 js+CSS 也可以打造如此酷, 如此平滑的动画导航! 强! 大家快在下面下载解压运行试试看.... 打开那个 index.html 文件看看..哈哈... 耳目一新啊....

我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
- 通过CSS对文字描边
可能网上已经有这种效果的各种示例了....不过本人还是初次接触(我还是挺落后的. ..).... 觉得不错就收藏了, 不敢私藏, 就发上来和大家交流一下......... 早就学会的高手们就不要见笑
..).... 觉得不错就收藏了, 不敢私藏, 就发上来和大家交流一下......... 早就学会的高手们就不要见笑 >_< ! 先看最终效果图:
>_< ! 先看最终效果图:

我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
- 用 CSS 画圆角矩形.....
CSS 带给我们的, 真的是丰富多彩了...呵呵......上一篇写了用CSS画三角形, 现在就来一个 " CSS 画圆角矩形 "
请看下面, 有注释, 认真看就懂的........
我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
- 用 CSS 画三角形的教程_(附源文件下载)
本例子把 CSS 样式和 Html 混在一起了, 实际做网页不推荐这样 作者: www.Y-boy.cn
只看 <body> 部分的, 代码如下: