谈到 Web2.0 的风格, 我第一句就是: " 简约而不简单 " ! html 布局方面, 不再使用 table , 取而代之使用了 div . 界面方面, 因为不再使用切图的方法来做网页了, 所以大块大块图片也不会出现了....而且更喜欢简约的风格 ( 但韩国风除外... )..以下就罗列了 Web2.0 的流行风格:
1.简约
2.居中布局
3.不要过多使用竖列布局
4.页面头部和主体有所分离
5.明显的区域分界
6.简约的导航栏
7.粗体字的LOGO
8.文本大些
9.更大的内容主题和简介文字
10.明亮、强烈的颜色
11.3D质感
12.使用渐变色
13.高光和投影
14.精美的ICON
15.多角星标签
2.居中布局
3.不要过多使用竖列布局
4.页面头部和主体有所分离
5.明显的区域分界
6.简约的导航栏
7.粗体字的LOGO
8.文本大些
9.更大的内容主题和简介文字
10.明亮、强烈的颜色
11.3D质感
12.使用渐变色
13.高光和投影
14.精美的ICON
15.多角星标签
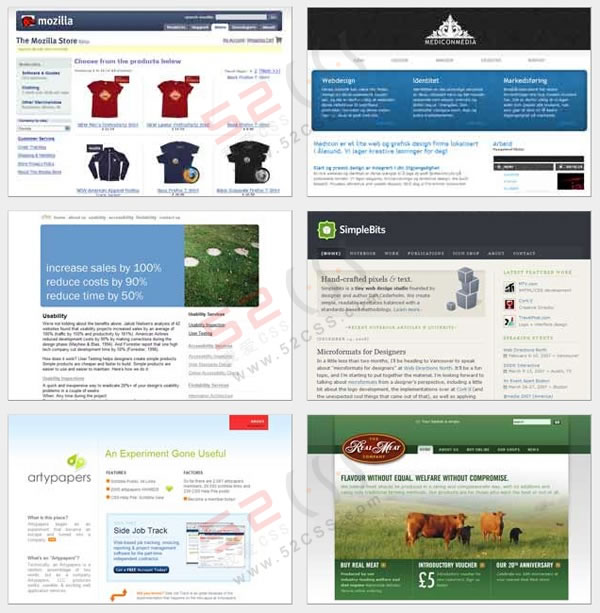
简短的介绍和图片,列举出Web2.0网站十五个显著的流行风格要素。不必在一个设计中应用下列所有的元素,掌握何时用和如何使用才是关键。希望此文对你的设计有参考意义。
1.简约:
至于简约的风格,对于我们来说不是必要的一种推行,需要根据网站的目地进行定位。设计师如何协调网站的定位和客户需求之间的关系,完成工作是最关键。

2.居中布局
居中布局很容易做到,而且已经成为了默认模式。
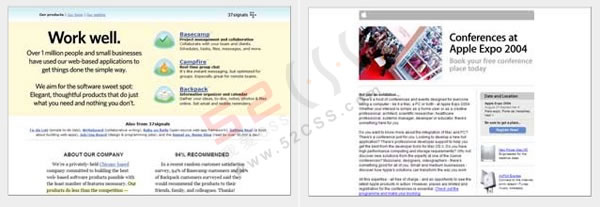
3.不要过多使用竖列布局
几年前,3、4列的布局盛行,如今2列布局比较普遍,3列已是最大限度了。

4.页面头部和主体有所分离
将页面的Top/Header在设计上与主体内容部分有所区分,可以在视觉、颜色等诸方面。这样可以让用户更清楚页面是从哪里开始的。让其简约一些,加入粗体LOGO会看起来非常"2.0"。


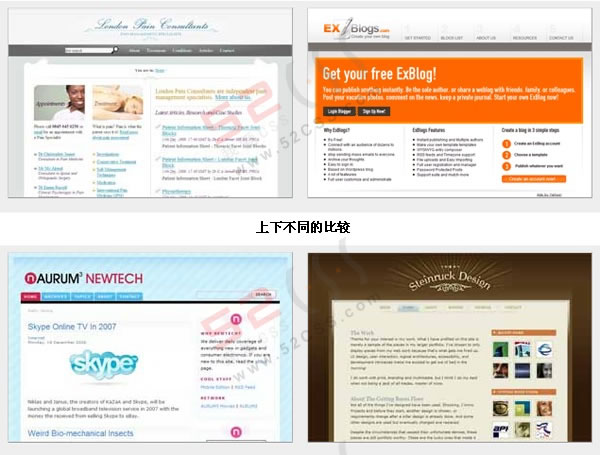
5.明显的区域分界
让Header,Content,Banner.....这些区域分界明显一些,颜色区块、留白、表格、边线都是手段。

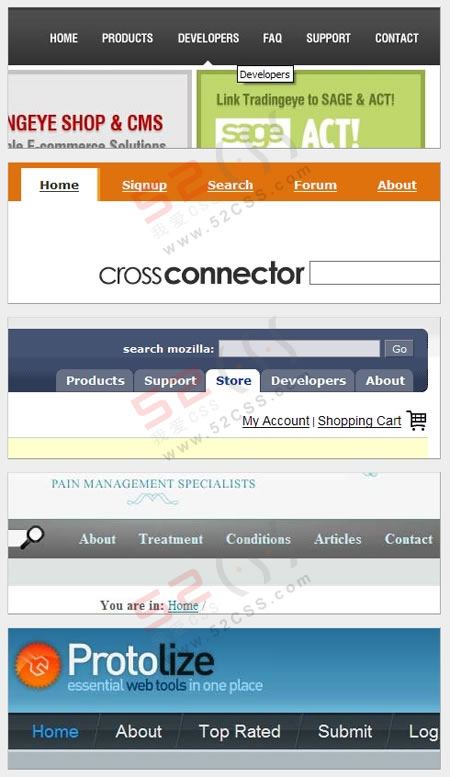
6.简约的导航栏
做一个简约的条状全站航栏放在每一个页面上,最好用区别与正文的颜色和字体。让用户知道:这里有什么、这是什么地方、我还可以去什么地方。

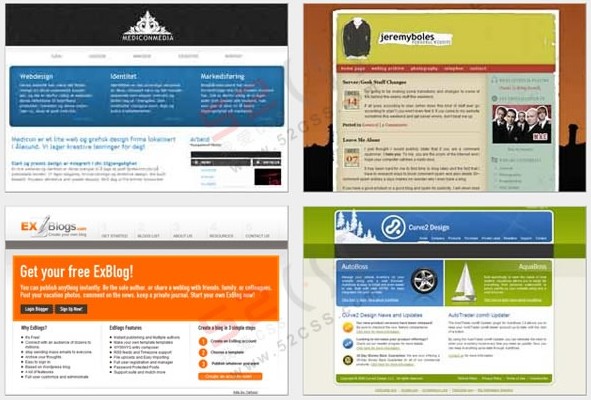
7.粗体字的LOGO
用一个清晰的大LOGO,来传递你是谁或主题。

---------------------------------------
对于dhtml
dhtml是动态html,动态并不代表会移动的像素。
这里的动态指的是交互。
交互是web design与平面设计最主要的设计差别。
掌握dhtml的思想是至关重要的。
对于flash
flash是一种适用于web的动画设计工具。它可以变得很重要,但也可以一文不值。要根据web主题而定。
但有一种情况是可以肯定的:一个网站全部用flash制作是不可取的。
对于图像
web页面中尽量避免适用过多的图形,除非处于需求必须这么做。
图形是固定的元素,是不易动态改变的。过多的使用图形将大大降低web的灵活性,提高维护的难度。
关于图形的使用,可以具体参考ms的主页,它把握得比较得当。
对于声效
强制性的不可关闭的音乐播放是不推荐使用的。(比如cruise的主页,不过他的主页音乐比较轻,还可以接受。)
推荐使用可开关的音乐的情况:
1.音乐相关站点
2.特效展示站点
3.测试站点
对于gif动画
一个页面上过多会重复运动的元素会扰乱观察者的视觉。
gif动画运用在一个页面上的数量5个左右为极限。
对于站点目录结构
光是给文件夹安排结构和给文件起名就是一件不容忽视的大事。直接关系到日后的站点维护工作。草草了事地安排目录结构会带来灾难性的后果。
通常站点目录可以按照文件类型分类,例如图片目录、脚本目录。也可以按照功能分类,例如编辑目录、管理者目录。也可综合性地分类。
优秀的目录分类也会给文件的命名带来便利。文件名首先不宜使用中文。其次不宜使用拼音的打头字母组合。文件名在适当的情况下可以写得很长。但目录名应尽量短小简洁。
对于操作系统的GUI
如果你认为Linux的GUI做得比Windows(98)的GUI好的话,如果你还想成为一名web designer的话,请纠正这种观点。
windows的GUI是专业的。Linux的xwindow只是起步阶段。也许有一天,Linux的GUI会发展得更胜一筹,但就目前的产品而言,请不要过多追随。
具体windows的GUI好在哪里,不是这一页可以罗列的。我会专门发表相关论述。
对于后台程序
最有助于web开发的后台程序是最新的.net平台中的asp.net
请不要讲jsp拿来做比较。我不给出理由。
asp.net实现了后台程序和html表现的完全剥离。程序员可以用程序方便地控制一个page上的所有元素。
php和asp总体开发效率差别不大。可以根据操作系统选用适当的平台。
对于初学者
问:用DreamWeaver还是FrontPage?
答:如果你最终停留在普通水平,那么这两样东西没什么大区别。如果你会成为一名高手,那么你兴许会愿意选择其中一种来帮你生成你没背出的html语法。
问:PhotoShop or FireWorks?
答:前者。
问:IE or NS?
答:前者。(除非你的站点专门针对Linux系统的用户,那么你可以选择NS开发)
问:你能不能教我xxxx?
答:自学。
对于管理者
你可以选择花2k的月薪雇用6-7名普通的web designer每天更新网站的内容,你也可以选择花8k雇用1-2名资深设计师做统筹设计。这取决于你的web项目。
只是有一点必须要提醒:web designer不等于平面设计师。任何用平面设计师的qualification去招募web designer的招聘广告都是低水准的,不会有最合适的人选前来应征。
对于导航
导航理论可以单独出一本书。但是我更愿意用简洁的方式表明导航的要点:
单独页面上明确地让浏览者知道本页在整个站点中的位置;前后一致的主菜单和清晰的次级菜单;尽量避免弹出式页面;避免使用frame;
很简单的导航原理,看上去没有什么伟大的创新之出——这正是导航的精髓。
对于协同开发
Web Design的协同工作相当困难。要将优秀的设计师组成团队合作开发比将优秀的程序员组合在一起更困难。
不要把两名心存不同抱负的优秀designer的工作职责分配在一起。
一个Team只能有一名做总设计的designer,可以将banner,button等相对独立的工作交给分管的designer。绝对不要把css文件交给两个不同的designer。
在做一个需要多名designer合作开发的大项目时,找一名能言善道的leader是十分有帮助的。
对于个人主页
个人主页的建设无疑是重要的。它的难度不亚于商业项目。
技术上有实力的设计者并不一定能做出出类拔萃的个人主页来。
好比养鱼,养一大群鱼,既容易又能获得商业利润;养几条小鱼,既难养又需要付出。
但养育者的底蕴与内涵也由此而体现。
dhtml是动态html,动态并不代表会移动的像素。
这里的动态指的是交互。
交互是web design与平面设计最主要的设计差别。
掌握dhtml的思想是至关重要的。
对于flash
flash是一种适用于web的动画设计工具。它可以变得很重要,但也可以一文不值。要根据web主题而定。
但有一种情况是可以肯定的:一个网站全部用flash制作是不可取的。
对于图像
web页面中尽量避免适用过多的图形,除非处于需求必须这么做。
图形是固定的元素,是不易动态改变的。过多的使用图形将大大降低web的灵活性,提高维护的难度。
关于图形的使用,可以具体参考ms的主页,它把握得比较得当。
对于声效
强制性的不可关闭的音乐播放是不推荐使用的。(比如cruise的主页,不过他的主页音乐比较轻,还可以接受。)
推荐使用可开关的音乐的情况:
1.音乐相关站点
2.特效展示站点
3.测试站点
对于gif动画
一个页面上过多会重复运动的元素会扰乱观察者的视觉。
gif动画运用在一个页面上的数量5个左右为极限。
对于站点目录结构
光是给文件夹安排结构和给文件起名就是一件不容忽视的大事。直接关系到日后的站点维护工作。草草了事地安排目录结构会带来灾难性的后果。
通常站点目录可以按照文件类型分类,例如图片目录、脚本目录。也可以按照功能分类,例如编辑目录、管理者目录。也可综合性地分类。
优秀的目录分类也会给文件的命名带来便利。文件名首先不宜使用中文。其次不宜使用拼音的打头字母组合。文件名在适当的情况下可以写得很长。但目录名应尽量短小简洁。
对于操作系统的GUI
如果你认为Linux的GUI做得比Windows(98)的GUI好的话,如果你还想成为一名web designer的话,请纠正这种观点。
windows的GUI是专业的。Linux的xwindow只是起步阶段。也许有一天,Linux的GUI会发展得更胜一筹,但就目前的产品而言,请不要过多追随。
具体windows的GUI好在哪里,不是这一页可以罗列的。我会专门发表相关论述。
对于后台程序
最有助于web开发的后台程序是最新的.net平台中的asp.net
请不要讲jsp拿来做比较。我不给出理由。
asp.net实现了后台程序和html表现的完全剥离。程序员可以用程序方便地控制一个page上的所有元素。
php和asp总体开发效率差别不大。可以根据操作系统选用适当的平台。
对于初学者
问:用DreamWeaver还是FrontPage?
答:如果你最终停留在普通水平,那么这两样东西没什么大区别。如果你会成为一名高手,那么你兴许会愿意选择其中一种来帮你生成你没背出的html语法。
问:PhotoShop or FireWorks?
答:前者。
问:IE or NS?
答:前者。(除非你的站点专门针对Linux系统的用户,那么你可以选择NS开发)
问:你能不能教我xxxx?
答:自学。
对于管理者
你可以选择花2k的月薪雇用6-7名普通的web designer每天更新网站的内容,你也可以选择花8k雇用1-2名资深设计师做统筹设计。这取决于你的web项目。
只是有一点必须要提醒:web designer不等于平面设计师。任何用平面设计师的qualification去招募web designer的招聘广告都是低水准的,不会有最合适的人选前来应征。
对于导航
导航理论可以单独出一本书。但是我更愿意用简洁的方式表明导航的要点:
单独页面上明确地让浏览者知道本页在整个站点中的位置;前后一致的主菜单和清晰的次级菜单;尽量避免弹出式页面;避免使用frame;
很简单的导航原理,看上去没有什么伟大的创新之出——这正是导航的精髓。
对于协同开发
Web Design的协同工作相当困难。要将优秀的设计师组成团队合作开发比将优秀的程序员组合在一起更困难。
不要把两名心存不同抱负的优秀designer的工作职责分配在一起。
一个Team只能有一名做总设计的designer,可以将banner,button等相对独立的工作交给分管的designer。绝对不要把css文件交给两个不同的designer。
在做一个需要多名designer合作开发的大项目时,找一名能言善道的leader是十分有帮助的。
对于个人主页
个人主页的建设无疑是重要的。它的难度不亚于商业项目。
技术上有实力的设计者并不一定能做出出类拔萃的个人主页来。
好比养鱼,养一大群鱼,既容易又能获得商业利润;养几条小鱼,既难养又需要付出。
但养育者的底蕴与内涵也由此而体现。
热爱 Web2.0 设计的你对此有什么看法呢? 呵呵...对于页面( html ).. 本人除了写程序外, 有时还真的很想能做出一手优秀的美工方面的作品..... 大家上我主页就知道, 我不善于配搭多种色彩的...只敢用一两种色彩..... 嘻嘻...
------------------------------------------------------
资料收集于: http://www.52css.com
回复Comments
{commenttime}{commentauthor}
{CommentUrl}
{commentcontent}