写在前面:偶并没有css及XHTML基础,界面也能捣鼓成现在这样,所以觉得对代码不熟的朋友也不用着急,慢慢来,什么事都要有个过程嘛。。^___^
具体的教程已经给了很多,而且都相当详细,也许很多人并没有耐着性子全部看完,在这里,我只是从自己的视角大致介绍一些blog的结构思路和一些常用方法,希望对大家能有所帮助。红色字为特别需要注意的地方。
● 原来的5D和现在的5D在界面编辑上到底有什么不同?
(个人白话理解)原来的代码包括两部分,css字体定义部分和html框架部分。
css部分就是从<STYLE type=text/css>.......若干行....</STYLE>。用来定义blog中的各种不同状态的字体,包括普通状态下字体什么样子,链接状态,点击状态什么样子等。
框架部分就是后面从<TABLE>开始的所有内容,用来定义blog整个的样子,包括设计成什么样的框架以及框架里的背景是什么样子。
现在的5D就是把这两部分分开了,css部分属于了"模版样式修改",html属于了"高级模版自定义"
其中,原来的框架部分发生了最重大的改变:框架部分也变成和字体一样的属性,需要通过css来定义它的背景色,背景图。也就是结构和他的样式分离定义。5D在这里有个很具体明确的说明文,请在这个地方搞不懂的同志一定要认真看一下
用 CSS(XHTML)制作模版(2):简单图解结构与表现分离
● 如何开始制作自己的个性模版?
如果你搞明白了现在的5D代码是怎么一回子事儿,下面我们就来做一个属于自己的个性模版
1。个人管理中心里选择"选择模版",我们从中挑一个你最中意的格式,注意,一定要格式符合你要求的,样式图和颜色相差太多没关系。
2。确定好了以后选择"模版样式修改"--"修改样式代码",这里出现的代码就是你刚才选择好的模版的全部样式拉,我们就从这里改起。
● 模版样式--背景
在前几句你会看到下面这个关于body的定义,它就是我们blog的背景,这个背景会显示于整个界面,只是中间被blog的主体部分挡住了,一般看到的就是两边。
body {font-size:12px;font-family:"Verdana",
"Arial","Tahoma";background:url(http://www.whoyoo.com/back.gif); color:#705778;}
依次解析为:
1.font-family:"Verdana", "Arial","Tahoma"是总体的字体,第一个为首选,如果对方机子里没装第一种字体就会默认读第二种,依次往下,一般来说Verdana, Arial,Tahoma都是系统自带的字体
2.background:url(http://www.whoyoo.com/back.gif);为背景图,一般来说会使用一个比较小并且可以重复平铺到屏幕的图案,在我的blog中就是两边灰条条的部分。
背景不但可以是图也可以是背景色,需要这么定义成这样:background:#707578;
3.color:#707578;注意,这个可不是背景色的定义,这个是blog里所有普通状态的字体颜色,如果不写就会默认为黑色。
● 模版样式--主体

主体就是图中红框所示,它盖住了总背景body的中间部分,同时,它的上部也被blog的头部定义盖住了,是一层一层的关系。主体的代码为
#wrapper {background:url(http://www.whoyoo.com/body.gif);width:765px;margin-left:auto; margin-right:auto;}
具体解析为:
1.width:765px;margin-left:auto; margin-right:auto这句代表blog主体部分是居中显示,并且定义了宽度。我们不用再费心的想不同的显示器下怎么确定好位置,反正这样设置它就会居中就是了^_^
2.background:url(http://www.whoyoo.com/back.gif);为主体背景图,上面定义的宽度依据何在?就是要和这个图的宽度一致哦。小技巧一个:做好这个图以后可以把高度剪裁成1px,因为它是从上到下一直在重复嘛,做的图高大小就会大,显示出来就会慢,在可能的情况下,要把高度精简到最小,比如着这里就是一个典型的从上到下的重复,用1px的高度是最快的显示方式。
3.主体这里一般还有两个附加的定义:
#main {margin:0px 8px 0px 8px;}
#inner {float:left;width:100%;}
#main说白了控制的就是这个主体wrapper的内部位置,因为wrapper是一个两边有些阴影的图案,我们的内容总不可能完全顶到两边的头上显示吧?总会留有一定的距离,main就控制了这个距离。我这里定义的是距左右都有8px的距离。
在这里补充一下代码里常出现的内外补白margin和padding是个什么意思,来看一下下面这个图:

假设中间这个白框就是#main,它距在它之外的那个橘黄框的距离就是margin,它自身内部内容和它的边界的距离是padding,定义的顺序是上,右,下,左顺时针。假如#main{padding:0 8px 0 8px;}就代表main的内容和边框的距离是左右空出8px,上下不留空。PS:0px可以写成0,其他数字都要加单位。
● 模版样式--头部(顶图)

头部如上图红框所示,代码为#head {background:url(http://www.whoyoo.com/top1.jpg) no-repeat;height:165px;width:765px;}
1.这里的height:165px;width:765px自然就是顶图的高度和宽度拉,一般来说宽度是和主体的宽度一样的
2.还有两个额外的相关定义(blog名称和作者名,不想显示就写成这样)#head h1 {display:none;}和 #head p {display:none;}任何一块不想显示出来都可以写成#XXX{display:none;}
3.一定有人会问一个问题,为什么我的头部定义并不是单纯的顶图,而是包括了分类栏和具体日志白色背景的最上面一小一部分?这就是一个投机取巧的地方^__^
因为导航栏背景是透明的,而且用了绝对定位可以让它定义在任何一个位置(后面会细说)所以我们没必要很死板非要把导航栏的图定义在导航栏的id下,那样可能会因为背景图的拼合问题更加麻烦。至于为什么还要包括日志白色背景的最上面一点儿,请仔细观察我的 blog侧边栏最上面,有一个非常浅的深灰色过渡,如果把这部分也划分到了主背景#main那里定义,就没法实现1px高度的背景图重复了,为了最大限度的精简显示页面的大小,我们把单独的不重复的这一点儿丢到了头部#head当背景,不知道有没有说明白-___-我可能表达能力不太好
4.和顶图对应的是底图,如果像我的blog这样一通到底的设计就不需要,如果打算下面有个收底就再加一张图。定义为# footer{},里面的具体内容和顶图的形式一样,就不再多啰嗦。
● 模版样式--侧边栏
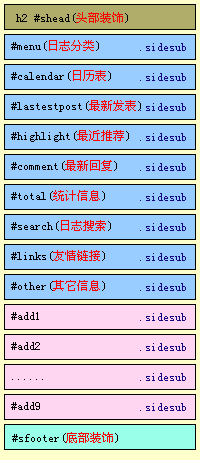
1.图就不用了,大家都明白在哪儿-_-。。侧边栏涉及到的定义比较多,刚看的人可能会比较晕,它的主体定义是#sidebar {float:left;width:160px;}其中float代表定义在左边还是右边,width自然是侧边栏的宽度,因为我把灰色背景直接画在了主体#main那张背景图上,所以这里没有再定义背景色。
2.引用下面一张图说明一下,侧边栏包括一个头部和底部的额外框架,也就是#shead和#sfooter的定义,一般来说不怎么定义这里,但是这里牵扯到了一个很重要的问题,就是页面在IE和Firefox两种浏览器下的显示。
因为这两种浏览器调用的不同的内核,所以很多页面在两种浏览器下框架的位置是有出入的,我具体说不好到底是哪句语言会让他们显示出来有区别,但知道内外补白也就是margin和padding乱设置就会让框架混乱,还有就是对空白的框架也有不同的理解,比如下面这个#shead,如果没有进行定义IE下就不显示,侧边栏就会顶头出现,但是在Firefox下就会默认读出一小块儿空白区域当作#shead 使得侧边栏不能顶头。需要特别写上#shead {display:none;}才会默认为不显示。对页面要求严谨的同志最好同时开着两种不同的浏览器测试^__^

3.下面这个sidebar h3 是定义的侧边栏每个分类的标题那里,我的blog每个分类的背景只是一条凹进去的线#sidebar h3 {margin:0;cursor:pointer;font-size:12px;height:18px;background:url(http://www.whoyoo.com/sid.gif) no-repeat;padding:0 0 0 8px;color:#93989C}
其中的padding:0 0 0 8px;是让分类的标题距离左边稍微远一点儿cursor:pointer;代表了鼠标移到这里的样式,在后面我会具体说一下。
4.如果想分别定义每个分类栏的头部,就不要定义sidebar h3了,直接套用每个分类的名字,比如最新回复的头部定义就是#comment h3{} 友情链接的头部就是#links h3{} 以此类推。。。
5.#sidebar ul {margin:0 0 30px 0;padding:5px 0 0 5px}利用这里面的值调整一下分类之间的距离和每个分类里内容的距离,还是要搞懂内外补白的意思。因为它无处不在-___-
6.最新回复那个分类里的内容一般需要特别定义一下让它不换行,还要利用padding设置一下每个最新回复的上下间距,不要看起来太挤(没有再细节的一句一句分析里面的所有内容,因为里面定义的元素基本都差不多,看时间长了就很习惯了)
#comment li{white-space:nowrap;overflow:hidden;width:156px;margin:0;padding:3px 0 3px 0px;}
7.如果想定义其他分类的内容也按照头部的思想套进每个分类的名字定义就行。比如#links li就是定义了链接那个分类的具体内容
● 模版样式--分类栏
首先要说明的是分类栏其实是侧边栏的其中一个分类,和最新回复、日历什么的是同级关系,因为经常都把分类栏横向分布,所以我在这里单提出来说。注意的一点是因为它是侧边栏的下属分类,所以侧边栏的总体定义会影响到分类栏,最常见的问题就是如果在#sidebar定义了背景色,那个分类栏这里背景就也是这个颜色而不能透明了
1.位置的定义如下:#menu {position:absolute;width:765px;top:128px;}
position: absolute;是绝对定位的意思,所接的top:128px就代表把这个分类栏定义到了距顶部为128px的这么一个位置,它的宽度为765px。不用考虑这个框架是套在哪个框架之上或者之下的,就认为它是浮在最上层得好了。所以之前我们在头部的背景图就画上了分类栏的背景,在这里只要找好对准字体的位置就行。
2.加上这样一个定义#menu h3, #menu li span{display:none;}就可以让每个分类不显示文章数,当然,如果不写上display:none而是写font-size:8px就代表文章数用8号字,也可以定义其它属性。
3.有些人觉得各分类之间的距离太短,想加宽些,应该如何定义?其实在前面已经说过,如果你明白就说明会举一反三了。在之前侧边栏的讲解里我特意提到了关于最新回复里每个回复之间距离加宽的定义,其实这里也是一个意思,那里定义的是#comment li,我们这里就定义#menu li{padding:0 10px 0 10px}增大左右的内补白来实现拉开分类的字体距离
● 模版样式--日志
每个日志的区域定义就很清楚了,一般主要重点在定义字体上
1..normallog h4 {background:#FaFaFa;padding:6px 5px 6px 6px;margin:0px 0px 3px 0px;font-size:10px;font-weight:normal;color:#94BAD7}这里的.normallog h4 定义的就是日志题目和后面的时间这块儿,我的blog用了一个简单的灰色背景色,还是用内外补白定义一下上上下下之间的距离,具体数值就是改改再刷新看看,没有一下到位的。这里牵扯到一个很重要的定义不同的字体问题,我会单独在下面细讲,现在只要明白可以在这里定义哪儿的字就行。
2..normallog h5{}定义的是题目下面的作者名字和分类,具体如何定义可以参考上面的。我在模版里把这块儿的DIV删掉了,因为觉得多余。
3..normallog .text 定义了一个日志的摘要文字的样式,一般也没啥特殊的定义,主要就是用padding调整一下之间的距离
4..normallog h6{}就是下面那个回复、引用、评论的字体定义了,如果用英文,这里可以设置字体小一些会比较好看,可以加个font-size:10px;这里还有个小细节就是计数默认为斜体,如果看着不顺眼需要加这样一句变成非斜体。em {font-style:normal;}当然,它不是写在normallog h6{}里面的,而是单分出来的。
基本上一个blog的大体设置就是这些,里面肯定还有很多分支,比如如果用图片blog还要定义一些新的id,5D已经给出足够详细的框架分类和名称,一定要认真地看。
白皮书(2):5DBlog CSS 框架参考
默认框架配置对照目录树
● blog里具体的字体设置
字体在一个blog里的定义是很麻烦的,我刚接触的时候就相当晕,所以单提出来讲。
body {font-size:12px;font-family:"Tahoma";background:url(http://www.whoyoo.com/back.gif); color:#705778;}
a:link {text-decoration : none;color:#A3F63E;font-weight: bold;}
a:visited {text-decoration : none;color:#A3F63E;font-weight: bold;}
a:hover {text-decoration:none;color:#94B5D7;cursor: crosshair;}
在样式代码的前面部分你会看到上面这么几个定义,当然,body可能没和下面三个写在一起。中间可能还定义过别的id,但肯定会有。这几句定义了字体在整个blog的全局样式。啥叫全局样式?-___-
一个字体有好几种状态,一般常用到的就是:普通状态,链接状态,鼠标移到链接,鼠标点击链接,已访问过的链接,我们可以它们有不同的样子实现区分和一些动态的效果。如果一个blog里所有的状态字体都是一个样那也太神秘了。。你哪儿知道哪里的字体是链接可以点-____-
具体到我们这里body里的color:#705778就是blog所有普通状态字体的颜色,前面说过了,如果没有具体定义就是黑色。
a:link 就代表链接的字体样式定义。a:hover 代表鼠标移到一个链接时字体的样式定义。a:visited 代表一个已访问过的链接的字体样式定义。这几种状态都是一组一组出现的。
我在原来的一片小教程里很详细的讲了字体如何定义以及很多常用到的字体变化效果,对这块儿不熟悉的同志需要先去补课-___-(最前面不用看,看看css字体定义部分和常用样式就行)
blog小教程 ---- 基本解析和css部分的字体设置(罗嗦了好多)
确定看明白了再接着往下看↓^___^↓
一个blog里肯定不能只有一组样式的定义,比如我这里日志的标题就用了另一组字体的定义,分类和评论等等也用到了各自的新定义,举个例子(就拿分类栏menu来说):
#menu {position:absolute;width:765px;top:128px;}
#menu a:link {color:#3C6749;font-weight:normal}
#menu a:visited {color:#674349;font-weight:normal}
#menu a:hover {color:#A33F3E;}
在定义了menu这个id的同时我下面也分别定义了menu里字体链接不同与全局字体链接的样式。也许有人会问link、 visited、hover都能明白是三种状态,但#menu {position:absolute;width:765px;top:128px;}b并没有定义字体呢?其实#menu {}里应该定义了分类栏普通状态的字体,也就是应该就一句color:#000000之类的,为什么我没写呢?因为分类栏全部都是链接状态的字体,我就算完整的定义了也没什么区别-____-。
但是不是所有的字体组都会舍掉这个普通状态的定义,有些时候还是必须定义的,比如我blog的日志标题那里,我的标题和后面的时间是在一个id里定义的,为什么颜色大小什么的全都不一样?就是利用的标题是链接,后面的时间是普通状态而区分开的,看看这里的代码(我删掉了里面的其他定义只看字体部分)
.normallog h4 {font-size:10px;font-weight:normal;color:#9468D7}
.normallog h4 a:link {color:#A37F3E;font-weight:bold;font-size:12px;}
.normallog h4 a:visited {color:#A37F3E;font-weight:bold;font-size:12px;}
.normallog h4 a:hover {color:#9468D7;font-size:12px;}
.normallog h4 {}定义的就是标题的普通状态字体,定义为蓝色,普通粗细,小字。这个设定只会影响到日期,为什么?因为只有日期是普通状态,标题是链接状态,和普通状态的定义无关。
.normallog h4 a:link .normallog h4 a:visited .normallog h4 a:hover定义的就是标题的样式粗体,绿色,同理也不会影响到日期,因为它们是不同的状态。
总的来说就是如果你想在某块儿内容单独设置它的字体组状态,就找到这块儿内容本身的id值然后写出
#XXX{定义普通状态字体和这块儿区域的样式} -------这个#XXX{}是本身存在的,下面的三个是后添加的
#XXX a:link{定义链接字体样式}
#XXX a:hover{定义鼠标移到链接时的字体字体样式}
#XXX a:visited{定义已访问过的链接}
● blog里一些常用细节的设置
1.去掉RSS图标加这句: .rss,.rss_c{display:none;}
2.去掉顶图上的名字和blog名加这两句: #head h1 {display:none;}和 #head p {display:none;}
3.统计信息只显示周访问和总访问: 高级模版自定义--模版自定义--修改blog首页--窗口里一开始都是各个分类栏,找到这句 统计信息Total info {counter detail=yes} 改成{counter detail=no} 完成编辑--重新生成界面--生成所有界面--ok
4.设置blog每页显示几个日志:个人设置--blog设置--栏目日志条目
5.如何在标题前加个小图:.normallog h4 {background:#FaFaFa url("http://www.whoyoo.com/sid.gif") no-repeat 5px 5px;height:12px;} 参数和图片地址自行设置
6.首页链接太多怎么加个More Link指向:从原来的日志里找出一篇基本没什么内容的废日志,在内容里编辑首页放不下交换链接,然后再设置友情链接里添加一项,名字叫More Link,地址指向你那篇存放过多链接的日志(个人BT方法-__-)
7.怎么修改默认的一些小图(RSS、回复、列表、普通、等。。写出下面对应的代码,修改相应的地址就行):
回复三只小鸡图#commentshead {background:url(http://www.....gif) no-repeat}
回复一只小鸡图.acomment h4 {background:url(http://www.....gif) no-repeat}
摘要图标 .z_half {background:url(http://www.....gif) no-repeat}
普通图标 .z_normal {background:url(http://www.....gif) no-repeat}
内容图标 .z_all {background:url(http://www.....gif) no-repeat}
标题图标 .z_none {background:url(http://www.....gif) no-repeat}
摘要图标 .z_half {background:url(http://www.....gif) no-repeat}
列表图标 .z_list {background:url(http://www.....gif) no-repeat}
全屏图标 . .z_showall {background:url(http://www.....gif) no-repeat}
首页RSS .rss {background:url(http://www.....gif) no-repeat}
分类RSS .rss_c {background:url(http://www.....gif) no-repeat}
● 不同分类使用不同样式基本思路和设置
5D升级后我觉得最抢眼的设计就是这里了,可能大家都在忙着搞定一个主界面还没有想这么多,我来做个抛砖引玉的工作。
以我的感觉来说,一个blog的字体色系别超过三个,一般主体都是灰黑色字,链接采用一种颜色,一些琐碎的计数和信息采用另一种颜色搭配,我的blog就首页来说总体是灰黑色字,链接对应着顶图用了橄榄绿,记数,时间等小型字采用了浅灰蓝色来搭配比较亮的橄榄绿。
再来说说分类栏那种标签的样式如何实现,前面我已经说过了,我的分类栏底图其实是顶图,我通过了换顶图的方法在每种分类里画好了标签的相应位置,打开那个分类就好像点开了那种标签,基本的概念如下图所示:

具体的实现方法是:栏目编辑--编辑你的每个分类,选上使用孤立的模版。然后选择模版样式修改--修改样式代码(默认为修改首页的,选修改自定义分类设置)--下一步。
这里面的代码就是你首页的代码,我们只需要找到下面顶图的代码修改地址就行
#head {background:url(http://www.whoyoo.com/to.jpg) no-repeat;height:165px;width:765px;}
把地址改成你这个分类打算采用的顶图,确定后刷新,就实现了不同分类使用不同顶图-__-很简单吧
如果你的字体颜色是和顶图颜色搭配的,在改完顶图地址后也可以把相应的颜色进行修改。如果不会作图也不用把标签栏做得这么麻烦,直接改个顶图也不难看。
暂时能想到的就这些了,其实5D都有些过很详细的教程,只是可能教程太多不知道从哪儿看起。我再说一遍也只是希望对没耐心的朋友能起到引导作用-____-。。。PS:是不是老了。。居然又罗嗦了这么多。。。。。
回复Comments
{commenttime}{commentauthor}
{CommentUrl}
{commentcontent}