这篇文章适合有一定 CSS 基础,或希望学习 CSS 设计人员参考使用,对于自定义框架可能冲突。
要用 CSS 设计 5DBlog 个人博客的网页,需要须了解 5DBlog 网页框架,了解盒与盒之间的关系,然后通过各个部分 CSS 设计的结合,形成一个丰富外观的界面。
让我们由外向内来了解一下 5DBlog 框架
1、整体框架
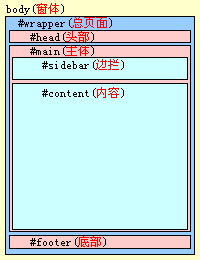
首先是外面的 body,然后是页面的所有的内容都包含在一个 id 为 wrapper 的 div 里面,这样可以对页面的整体外观,进行设计比如黑色浏览器背景,白色页面,甚至页面来点阴影之类。
在 wrapper 里面主要分为三个部分 header(头部),main(主体),footer(底部);main(主体)又分为两个部分 sidebar(边栏)和 content(内容),结构图和如下:
<body>
<div id="wrapper">
<div id="head"></div>
<div id="main">
<div id="inner">
<div id="sidebar"></div>
<div id="content"></div>
</div>
</div>
<div id="footer"></div>
</div>
</body>
下面是四个基本布局的 CSS 代码和效果图,数值可以按实际情况修改。
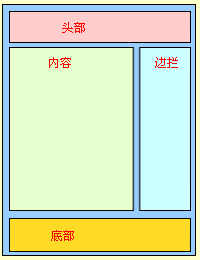
(1)、页面居中,边拦居左
#wrapper {width:778px;margin:auto;}
#sidebar {float:left;width:200px;}
#content {margin:0 0 0 205px;}
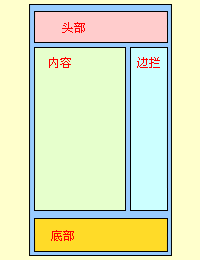
(2)、页面居中,边拦居右
#wrapper {width:778px;margin:auto;}
#sidebar {float:right;width:200px;}
#content {margin:0 205px 0 0;}
(3)、页面全屏,边拦居右
#sidebar {float:right;width:200px;}
#content {margin:0 205px 0 0;}
(4)、页面全屏,边拦居左
#sidebar {float:left;width:200px;}
#content {margin:0 0 0 205px;}
2、头部框架
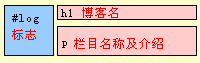
头部包含了一个 id 为 log 的 div 用来显示网站的标志,后面用一个 h1 标签显示博客名称,p 标签来显示来栏目名称及介绍。结构图和框架代码如下:
<div id="head">
<div id="logo"></div>
<h1>博客名</h1>
<p>栏目名称及介绍</p>
</div>
css代码选取类似模版参照修改
3、边栏框架
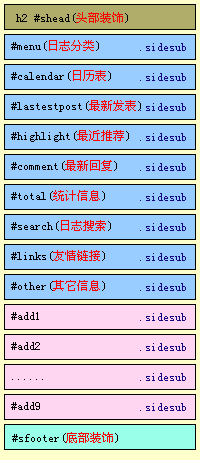
边栏右边一个 id 为 head 的 h2 作为边拦头部标题,n个内容相似的边拦项目框,一个 id 为 sfooter 的 div 边栏底部构成.
边拦项目框一般情况公用一个 class 'sidesub',同时他们也分别具有自己的 id,可以独立开来单独设计,这几个 id 分别是 menu(日志分类)、calendar(日历)、lastestpost(最新发表)、highlight(最近推荐)、comment(最新回复)、total(统计信息)、search(日志搜索)、links(友情链接)、other(其它信息),结构图和框架代码如下:
<h2 id="shead"></h2>
<div class="sidesub" id="menu"></div>
<div class="sidesub" id="calendar"></div>
<div class="sidesub" id="lastestpost"></div>
<div class="sidesub" id="highlight"></div>
<div class="sidesub" id="comment"></div>
<div class="sidesub" id="total"></div>
<div class="sidesub" id="search"></div>
<div class="sidesub" id="links"></div>
<div class="sidesub" id="other"></div>
<div id="sfooter"></div>
</div>
各个边栏项目框由同样的结构组成,他们包括一个为 h3 边栏项目框头部标题,具体的边栏项目内容,一个 class 为 spaces 的 div 边拦项目框底部构成,所有具体的边栏项目内容都有统一的 class 'sidesub_c' 和各自独立的 id,以 menu 为例,结构图和框架代码如下:
<div class="sidesub" id="menu">
<h3></h3>
<ul id="menu_c" class="sidesub_c"></ul>
<div class="spaces"></div>
</div>
注意通过后台管理还可以加上九个预留的边拦项目框,id 分别为 add1--add9
CSS 代码选取类似模版参照修改
4、内容框架
内容框架由一个为 id 为 chead 的 h2 作为内容头部标题,内容的主体部分,一个 id 为 cfooter 的div 内容底部构成,页面生成情况的不同,包含不同的内容,有下面几部分文章列表、图片列表、文章内容、回复内容、回复框。内容框架的结构图和框架代码如下:
<div id="content">
<h2 id="chead"></h2>
具体内容
<div id="cfooter"></div>
</div>
(1)、文章列表
文章列表由一个 id 为 log 的 div 外框,包含一个 id 为 loghead 的 h3(头部)和 n 个 class 为 normallog 的 div 的列表行和 class 为 pagenav 的列表分页导航组成,内容框架的结构图和框架代码如下:
<div id="log">
<h3 id="loghead"></h3>
<div class="normallog"></div>
<div class="normallog"></div>
......
<div class="normallog"></div>
<div class="pagenav"></div>
</div>

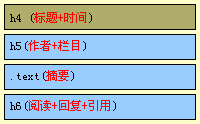
每一个 normallog 列表行包括了三个为h4,h5,h6的标题标签,和一个 class 为 text 的 div,显示文章的摘要。其中 h4 显示标题和时间,h5 显示分类和作者,h6 显示阅读数,回复数和引用数。内容框架的结构图和框架代码如下:
<div class="normallog">
<h4></h4>
<h5></h5>
<div class="text" id="cl75577"></div>
<h6></h6>
</div>
(2)、图片列表
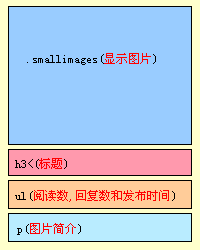
图片列表和文章列表比较相似,但是循环显示的部分变成了 n 个小的图片框 photolog,图片框 图片框结构图和框架代码如下:
<div class="photolog">
<div class="smallimages"></div>----小图片
<h3></h3>----标题
<ul><li class="Hits"></li><li class="Comments"></li><li class="PostTime"></li></ul>----阅读数,回复数和发布时间
<p></p>----图片详情
</div>
(3)、文章内容
文章内容和文章列表几乎一样,只是没有 h5 和显示的内容不同,沿用文章列表的 CSS 设计。
(4)、回复内容
在 CSS 写入 @import url("/fbui/share/comment_1.css");即可,如果有兴趣改动,将 /fbui/share/comment_1.css 拷贝进行修改,结构图和框架代码如下:
<div id="comments">--------回复部分
<h3 id="commentshead"></h3>--------回复头部
<div id="blog_CommentList">--------回复
<div class="acomment" >--------单条回复
<h4></h4>---回复标题
<div>
<h5></h5>--------作者url
回复内容
</div>
</div>
</div>
</div>
(5)、回复框
在 CSS 写入 @import url("/fbui/share/comment_1.css");即可,如果有兴趣改动,将 /fbui/share/comment_1.css 拷贝进行修改。
结构图和框架代码如下:
<form id="commentsform">
<FIELDSET>
<LEGEND></LEGEND>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</FIELDSET>
</form>
具体细节 CSS 代码选取类似模版参照修改
5、尾部框架
尾部包含了一个 p 标签放置相关内容,框架代码如下:
<div id="footer">
<p></p>
</div>
CSS 代码选取类似模版参照修改。
6、语言设置
因为本框架兼容中英两个版本,CSS 设计必须将 .cn 和 .en 其中之一 display 属性设置为none;实际的框架中还含有很多以上未讲到的部分,大多是为了预留装饰而用,有兴趣可以进行尝试。
在css写上.en {display:none;}或.cn {display:none;}其中之一。
回复Comments
{commenttime}{commentauthor}
{CommentUrl}
{commentcontent}