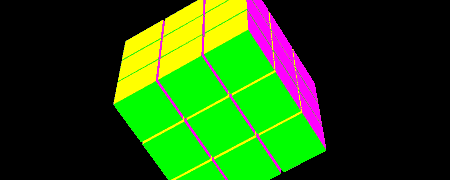
- [papervision3d2] Maze

点击上图察看范例
近来考虑一个问题,用FLASH实现小区漫步
这里面有几个问题,一是模型的减面,二是摄像头都应用,三是物理系统的应用,当然还有一个重要是使用什么系统,因为是研究的初步这里使用了papervision3d2
我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
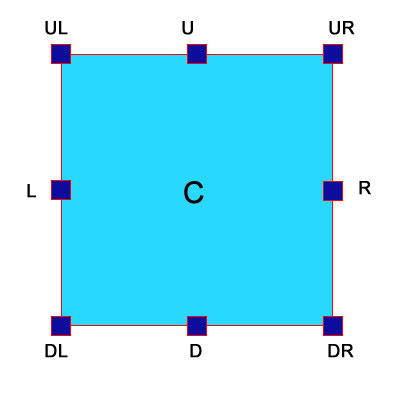
- as3 缩放功能
缩防和变形有很多种那做法,网上也有一些开源的现成组件或代码,不过有些组件的文件大小实在让人不敢恭维,对一个webapp来说,我一直强调文件的极小化和操作的便捷,另外无论如何了解一下代码的运算本质是必须的,曾经在一个项目中一下偷懒,用了一个FLASH自带的UiLoader组建,结果WEBIM就失去了焦点,结果只好自己写了个UiLoader,冒似我自己写的代码总要精简得多,难道代码真的是五行一美元

言归正传,如果以上命名创建好缩放的组成原件,那么按以下代码就可以实现缩放
private function mouseMoveHandle(e:MouseEvent):void{
我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
- AS3的滤镜功能
<p>AS3的滤镜功能是一个比较好玩的东东,做了一个演示。<br />
选中一个物体后,可以点滤镜进行编辑,也可以保存你编辑好的滤镜,保存后可以在共享滤镜里看到,并可以直接执行共享滤镜滤镜,可以加自己的图片和文字,这做的比较简单呵呵,能加意思一下就可以了,很忙的<img alt="" src="/ubbeasy/face/biggrin.gif" /><br />
时间仓促,BUG不少,比如颜色变化这个滤镜现在是不能得到当前值,我研究了两个小时,还是写不对算法,以后再说吧,如果有知道的,就告诉一声,谢过了(我请你吃饭<img alt="" src="/ubbeasy/face/cool.gif" />)。<br />
这个原理上也蛮简单,就是把filters的表导出,改动再导入,做个常规list到filters的互换解析就可以了<br />
</p>
选中一个物体后,可以点滤镜进行编辑,也可以保存你编辑好的滤镜,保存后可以在共享滤镜里看到,并可以直接执行共享滤镜滤镜,可以加自己的图片和文字,这做的比较简单呵呵,能加意思一下就可以了,很忙的<img alt="" src="/ubbeasy/face/biggrin.gif" /><br />
时间仓促,BUG不少,比如颜色变化这个滤镜现在是不能得到当前值,我研究了两个小时,还是写不对算法,以后再说吧,如果有知道的,就告诉一声,谢过了(我请你吃饭<img alt="" src="/ubbeasy/face/cool.gif" />)。<br />
这个原理上也蛮简单,就是把filters的表导出,改动再导入,做个常规list到filters的互换解析就可以了<br />
</p>
我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
- 一个文字编辑器
文字编辑器其实是个蛮简单的东东,用textFormat得到或赋予selectText的值,用html格式进行存储,当然还可以加入图片和连接,只是现在对图文混排支持不大好,但下一个版本已有所改善,等一等吧,现在简单点处理可以用单行文本混排,或者老外的几个组件,不过好像都是as2的,要自己改一下。
我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
- Google Maps API for Flash
项目中可能要做一个Map,就拿Google Maps API 来练练手
作web项目苦啊,你不但要做,还得先作,还得告诉人这个是什么东东,有什么作用,o不ok,不ok就白做了,呵呵,好在googlemap文档完善,历时一个半小时总算拿下。
注意访问路径一定要全小写的,因为他的url认证是区分大小写的
作web项目苦啊,你不但要做,还得先作,还得告诉人这个是什么东东,有什么作用,o不ok,不ok就白做了,呵呵,好在googlemap文档完善,历时一个半小时总算拿下。
注意访问路径一定要全小写的,因为他的url认证是区分大小写的
我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
- 一个简易的涂鸦板
用Graffiti AS3 Bitmap Drawing Library 作了一个简易的涂鸦板,果然相当的方便
我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
- 第四届国际动漫节游记
和几个朋友约好去了趟动漫节,原来动漫节就是动一动,漫漫步,原来SHOPPING才是王道
胡乱贴图

我要留言To Comment 阅读全文Read All | 回复Comments() 点击Count()
- 两个AS3做的菜单
1. 类软件的PullDown菜单
2. 仿vista资源管理的树状菜单