【来源请注明:lynn的多媒体空间】
昨天用Google地图的API给一个项目做了个地图。然后顺带着研究了一下google的图片存取算法,感觉不是很难。
好下面我们来看看,我们学校的图。
Google Maps与Google Earth中的每个级别的每一副图片都有一个URL,例如下面这幅我们学校的图的地址是http://kh.google.com/kh?v=3&t=trstrqqrsstttqtss (这个就是图的URL)


URL中的变量v=3代表,卫星图的投影算法采用Mercator projection算法,v=2代表另外一种算法(已不再支持)
变量t=trstrqqrsstttqtss,这个就是这张图片的编码了,trstrqqrsstttqtss是由一种类似“Q树”的算法计算的。他将一幅图片的左上、右上、左下、右下用q,r,t,s分别表示。然后依次递归下去。最上层的是t。
如果我想看最顶级别的世界地图那么编码就是“t”,URL如下:
http://kh.google.com/kh?v=3&t=t 点击左边的链接你将看到世界地图(最大的级别)。
如果我继续找到中国所在的图(实际上就是上图中的右上角部分),那么编码是“tr”,URL如下:
http://kh.google.com/kh?v=3&t=tr 点击左边的链接你将看到上幅世界地图的右上角部分(也就是包含中国的部分)。
依次类推你就能找到你需要找的位置的地图了。(下图是对这个操纵的一个简单解释,右上角用黄色框表示“r”)

下面是一个工具,在这个工具中输入你的经纬度,他将自动递归每一幅图像。你可以一步步看看google maps是怎么找到你的位置的。http://intepid.com/stuff/gmkh/
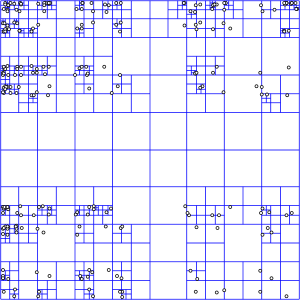
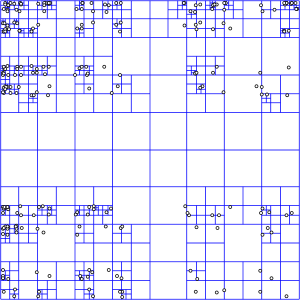
关于Q-tress可以找本数据结构的书学习一下,下面是我从维基百科中找到的图

下面是javascript对于此算法的程序(包含编码以及经纬度)
function GetQuadtreeAddress(long, lat)
{
var PI = 3.1415926535897;
var digits = 18; // how many digits precision
// now convert to normalized square coordinates
// use standard equations to map into mercator projection
var x = (180.0 + parseFloat(long)) / 360.0;
var y = -parseFloat(lat) * PI / 180; // convert to radians
y = 0.5 * Math.log((1+Math.sin(y)) / (1 - Math.sin(y)));
y *= 1.0/(2 * PI); // scale factor from radians to normalized
y += 0.5; // and make y range from 0 - 1
var quad = "t"; // google addresses start with t
var lookup = "qrts"; // tl tr bl br
while (digits–) // (post-decrement)
{
// make sure we only look at fractional part
x -= Math.floor(x);
y -= Math.floor(y);
quad = quad + lookup.substr((x >= 0.5 ? 1 : 0) + (y >= 0.5 ? 2 : 0), 1);
// now descend into that square
x *= 2;
y *= 2;
}
return quad;
}
以上内容参考:
http://intepid.com/2005-07-17/21.50/



回复Comments
{commenttime}{commentauthor}
{CommentUrl}
{commentcontent}