作者:Quester 来自:蓝色理想
有朋友提出 视觉中心 的话题,觉得有讨论的价值,就顺便说了一下,一并抄在这里,算是个引言吧!(未經许可不得转载使用图文)
=============================
这个问题复杂。在现在的設計中,“多媒体”的概念拓展了我们的思路,在很多手段上丰富了我们的設計行为。
所以,关系到这个问题,只能先限制在传统的平面构成和色彩构成上来做简单分析。
①在传统的平面构成当中,对视觉中心最保守的办法是“九宫格”法,这个在东西方的理论中都有论述,包括现在相机的智能取景对焦功能也是参照此不变法则:
在画面上形成九宫格
□--□--□--□
| | | |
□--■--■--□
| | +| |
□--■--■--□
| | | |
□--□--□--□
在中心,和九宫交汇的4个临近点,是安排视觉中心元素的理想位置。(万法总是由平稳走向跳跃,较极端的偏离中心方法以后再讨论)
②其次,西方较推崇的,也是自然界所暗自遵循的:黄金分割,1.618,这个太有名,不细讨论。
③现代設計,较有时代感的中心分割,通常是采用 根方2,即1.414的比例,而不是黄金比。这样的方式给人更多感觉到工业性和人为的痕迹,比自然黄金比更有“人文科技感”。
以上的方式,都是在谈视觉中心的摆放位置,还没有涉及到設計元素间的关系和影响,才是一个起步而已,要再谈下去,就要多喝几杯了……
接下来是实例分析部分,找了近期的一些广告来,比较有说服力。不会让人感觉到知识会落伍,理论没有用。
大家有什么好的想法和思路,也可在此讨论。
--------------------------------------------------------------------------------
观看说明:白色的是 九宫格 线,靠近中心的是 黄金分割 线,外侧的是 根方二 线。
图片如下:

Discovery 健康频道的页面,主要线条在九宫格内。
图片如下:

MS Office XP 宣传片头一,强调XP(經驗),所以用了个沧桑的底图。布局很规矩
图片如下:

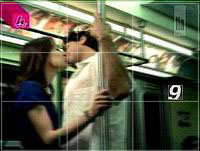
一个MTV的画面,分割很精确哦!视觉中心在九宫格左上点。柱子将画面1/2分
图片如下:

一个牛奶广告,讲给人带来的营养等,注意眼镜的位置
图片如下:

化妆品广告,干净稳重,字的位置请注意。
图片如下:

还是windows XP 宣传片头,另一个风格,比较爽快,同样严谨
图片如下:

mazida 车的节目演示板,看看各元素的关系
图片如下:

这个图的结构比较隐蔽,但也很规矩
图片如下:

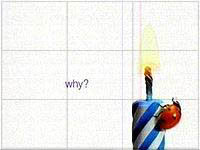
这个广告说的是一个瓢虫爬上去吹蜡烛……真还吹熄了!蜡烛侧线吻合
图片如下:

美宝莲的广告,分割精确得没話说,呵呵 “美,来自美宝莲”嘛!
回复Comments
作者:
{commentrecontent}