问题分析
所谓图文混排就是排版时既有图片又有文字,特别是图片和文字要相对应。当它们的长度超过显示框,又希望能在框中完全显示,就需要对它们进行滚动控制。所以这里要解决这样两个问题,首先就是如何只将它们显示在演示框里面,然后就是如何滚动它们,要知道它们之间的相对位置是不变的。
重点思路
要解决上面的两个问题,还得动动脑子。没关系,我们一步步来,毕竟罗马不是一天建成的。要将演示的内容限制在演示框里面,实际上可以把超出演示框的部分遮住,就是在演示内容上加一个挡板,同时演示框部分透明。图片和文字的滚动实现就简单了,修改精灵的locv就可以了。这里再说一个其它的办法,就是将图片和文字做成一个网页文档,然后用ActiveX控件或WebXtra调用,不过这样处理,就要忍受难看的IE滚动条。
制作步骤
(1)背景和挡板的图片制作。如图1.1所示,设计好的背景和挡板图片的区别就在于挡板图片的演示区域部分是白色的。
图片如下:

图片如下:

图1.1 背景图片和挡板图片
(2)制作滚动条的图形元素,这里包含了向上滚动和向下滚动的按钮,滑动条,滑动块。
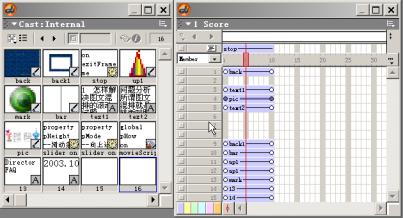
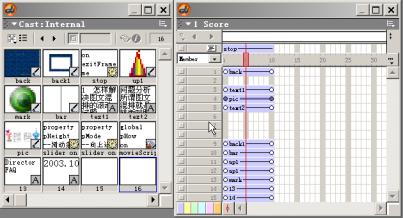
(3)导入所有素材,如图1.2所示在剪辑室里面放置精灵,这里特别注意将挡板图片back1的墨水效果设置为Bkgnd Transparent,效果如图1.3。
图片如下:

图1.2 演员表和剪辑室
图片如下:

图1.3 效果展示
(4)在滑动块mark上添加行为slider on mark来实现图文混排的滚动功能。这个行为要包含以下功能:鼠标对滑动块的拖动,滑动块在滑动条上的滚动,与之相对应的图文的滚动。 当鼠标在mark精灵上按下时,滑块随鼠标移动。用如下代码来实现:
试试看,有问题了,滑块的移动超出了滑动条的范围。怎么办呢?别着急,修改一下行为,将exitframe函数程序改动一下。
注意上面的代码增加了几个新的变量,需要在beginscript句柄中初始化。全局变量pHow定义为滑块的移动距离与滑动条范围的比值,它限制在0和1之间(需要在影片剧本中startmovie处理程序中初始化其值为0);pBarNumber是滑动条的通道号;pButton代表滑动块的通道号;pButtonlocv是滑块的原始位置。而变化滑块的位置用函数changeloc()来实现。试试看,效果不错吧。
可是如何让混排的图片和文字也相应的移动呢?其实很简单,在changeloc函数里添加修改它们的位置的语句就可以了。首先要得到图片文字的通道号,它们的原始位置,还有移动的距离,然后根据pHow的值在changeloc()函数里移动图片和文字。具体来说,就是图片文字的通道号以及移动的距离作为参数,在beginscript处理程序中添加如下代码:
这里又增加了两个变量,pSpirtes记录的是图片和文字的通道号,作为参数来设置;pSpriteslocv记录的是图片和文字的纵坐标位置,以上两个变量都是列表,一一对应。接下来在changeloc()函数中添加如下代码:
上面的代码中pLength是图片和文字总的移动距离,以像素为单位,是可以设置的参数。参数太多了吧,是不是有些头痛了?没关系,下面的代码可以看到那些参数需要设置。
试试看,如图1.4设置参数,是不是效果出来了?
图片如下:

图1.4 slider on mark的参数设置
(5)还有向上和向下移动的按钮功能没有实现呢。现在就搞定它。在sprite 11上添加行为slider on button,打开脚本窗口输入如下代码:
如图1.5设置参数。并在sprite 12上添加同样的行为,只不过参数mode改为down。
图片如下:

图1.5 slider on button的参数设置
完成效果
图片如下:

图1.6 图文混排的滚动效果
 源文件下载
源文件下载
所谓图文混排就是排版时既有图片又有文字,特别是图片和文字要相对应。当它们的长度超过显示框,又希望能在框中完全显示,就需要对它们进行滚动控制。所以这里要解决这样两个问题,首先就是如何只将它们显示在演示框里面,然后就是如何滚动它们,要知道它们之间的相对位置是不变的。
重点思路
要解决上面的两个问题,还得动动脑子。没关系,我们一步步来,毕竟罗马不是一天建成的。要将演示的内容限制在演示框里面,实际上可以把超出演示框的部分遮住,就是在演示内容上加一个挡板,同时演示框部分透明。图片和文字的滚动实现就简单了,修改精灵的locv就可以了。这里再说一个其它的办法,就是将图片和文字做成一个网页文档,然后用ActiveX控件或WebXtra调用,不过这样处理,就要忍受难看的IE滚动条。
制作步骤
图片如下:

图片如下:

图片如下:

图片如下:

property pposition --鼠标按下的状态
on beginsprite me
pposition =false --初始鼠标按下状态为否
end beginsprite
on mousedown me
pposition = true --鼠标按下状态为是
end mousedown
on mouseUp me
pposition = false --鼠标按下状态为否
end mouseUp
on mouseUpOutside me
pposition = false --鼠标按下状态为否
end mouseUpOutside
on exitframe me
if pposition then
sprite(me.spritenum).locv = the mouseV --滑块随鼠标移动
end if
end exitframe
on mouseEnter me
sprite(me.spritenum).cursor= 280 --改变鼠标的形状
end mouseEnter
on mouseLeave me
sprite(me.spritenum).cursor = 0 --恢复鼠标的形状
end mouseLeave
试试看,有问题了,滑块的移动超出了滑动条的范围。怎么办呢?别着急,修改一下行为,将exitframe函数程序改动一下。
on exitframe me
if pposition then
pHow = float(the mouseV - sprite(me.spritenum).rect.top)/sprite(pBarNumber).rect.height
if pHow > 1 then
pHow = 1
end if
if pHow <0 then
pHow = 0
end if
changeloc(pHow)
end if
end exitframe
on changeloc pHow
sprite(pButton).locv = pButtonlocv + pHow * (sprite(pBarNumber).rect.height -20)
updatestage
end changeloc
注意上面的代码增加了几个新的变量,需要在beginscript句柄中初始化。全局变量pHow定义为滑块的移动距离与滑动条范围的比值,它限制在0和1之间(需要在影片剧本中startmovie处理程序中初始化其值为0);pBarNumber是滑动条的通道号;pButton代表滑动块的通道号;pButtonlocv是滑块的原始位置。而变化滑块的位置用函数changeloc()来实现。试试看,效果不错吧。
可是如何让混排的图片和文字也相应的移动呢?其实很简单,在changeloc函数里添加修改它们的位置的语句就可以了。首先要得到图片文字的通道号,它们的原始位置,还有移动的距离,然后根据pHow的值在changeloc()函数里移动图片和文字。具体来说,就是图片文字的通道号以及移动的距离作为参数,在beginscript处理程序中添加如下代码:
--图文的原始位置
pSpriteslocv =[]
i = 1
repeat while (i <= pSprites.count)
add pSpriteslocv ,sprite(pSprites[i]).locv
i = i+1
end repeat
这里又增加了两个变量,pSpirtes记录的是图片和文字的通道号,作为参数来设置;pSpriteslocv记录的是图片和文字的纵坐标位置,以上两个变量都是列表,一一对应。接下来在changeloc()函数中添加如下代码:
i= 1 repeat while (i <= pSprites.count) sprite(pSprites[i]).locv = pSpriteslocv[i] - pHow * pLength i =i+1 end repeat
上面的代码中pLength是图片和文字总的移动距离,以像素为单位,是可以设置的参数。参数太多了吧,是不是有些头痛了?没关系,下面的代码可以看到那些参数需要设置。
on getPropertyDescriptionList mylist = [:] addProp mylist, #pLength, [#comment:"moved length" , #format: #integer, #default : 0 ] addprop mylist,#pSprites, [#comment: "moved sprites", #format: #list, #default:[]] addprop mylist,#pBarnumber,[#comment:"Bar Sprite:",#format:#integer,#default:0] return mylist end getPropertyDescriptionList
试试看,如图1.4设置参数,是不是效果出来了?
图片如下:

property pMode --向上还是向下的按钮#up #down
property pBili --移动比例
global pHow --实际比例
property pButtonSpriteNum -- 滑块的通道号
property pDown --按钮是否按下
on beginsprite
pDown = false
end beginsprite
on mousedown me
pDown = true --按钮按下
end mousedown
on mouseUp
pDown = false --按钮抬起
end mouseUp
on mouseUpOutside
pDown = false --按钮抬起
end mouseUp
on mouseEnter me
sprite(me.spritenum).cursor = 280 --鼠标改为手形
end mouseEnter
on mouseLeave me
pDown = false
sprite(me.spritenum).cursor = 0 --鼠标恢复原来形状
end mouseLeave
on exitframe me
if pDown then
if pMode = "up" then
pHow = pHow - pBili --减少pHow
else if pMode = "down" then
pHow = pHow + pBili --增加pHow
end if
--限制pHow的范围
if pHow<0 then pHow = 0
if pHow>1 then pHow =1
--调用滑块上的changeloc函数改变滑块和图文的位置
sendsprite(pButtonSpriteNum,#changeloc,pHow)
end if
end exitframe
on getpropertydescriptionlist
mylist = [:]
addprop mylist , #pButtonSpriteNum, [#comment:"Button Sprite Number:",#format:integer,#default: 0]
addprop mylist , #pMode, [#comment:"mode",#format :#string,#range:["up","down","over"],#default:""]
addprop mylist, #pBili, [#comment:"bili",#format :#float,#range:[#min:0.001,#max:0.999],#default:0.05]
return mylist
end getpropertydescriptionlist
如图1.5设置参数。并在sprite 12上添加同样的行为,只不过参数mode改为down。
图片如下:

完成效果
图片如下:

 源文件下载
源文件下载
回复Comments
作者:
{commentrecontent}