工业产品的设计从上个世纪初(甚至可以说是上上个世纪末)就开始了,经历了百年。工业设计中的很多经验对于现在的互联网设计都是很有启发的。
最近经常回家很晚,常去门口的麦当劳吃晚饭。在那里注意到两个很有意思的设计。
第一则:厕所的门
图片如下:

这是在麦当劳厕所外面拍摄的。可以看到,所谓的门把手就是钉在门上的一个金属板。这个门要怎么打开?没法往外拉,没法横向推拉,只能往里推。
这是深圳的一家麦当劳的厕所门,现在回想一下,似乎北京麦当劳的厕所门也是这样设计的。
关于这个设计,之前曾经在blueidea的用户体验综合版里说起过。
我们来看看这样一个设计对web的交互设计有什么启发。这个设计使得用户在操作之前就已经知道要如何操作了,而不用去尝试。在网页中,也存在着类似的需求---文字链接。
用户打开一个页面后,需要能知道哪些内容是有链接的、可以点击的。不应该让用户用光标去尝试,这会大大降低使用效率。这其实是可用性中一条很明确的要求,但是,却总是不被注意。
图片如下:

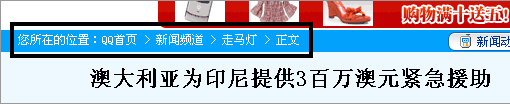
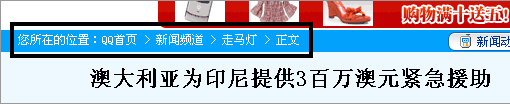
上图所示的页面中,"您所在的位置:"是不可点击的,"QQ首页"是可以点击的,"新闻频道"是可以点击的,"走马灯、正文"都是不可点击的。
类似的问题几乎各大网站都存在,请您随便想出几个常去的网站,sina?163?中国新闻网?无一幸免。
第二则:番茄酱
图片如下:

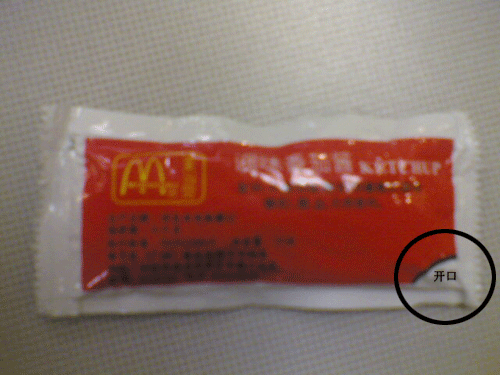
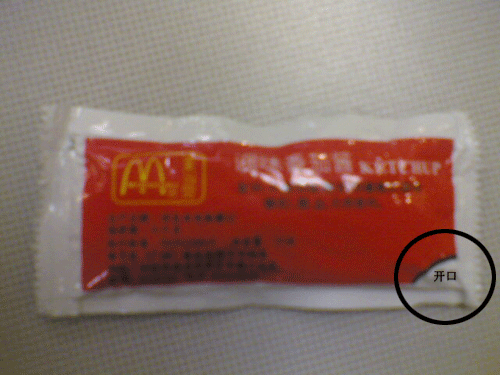
这袋儿番茄酱在包装上很清楚的给用户提示了撕开包装袋的方法。实际上,并不是只有包装上指示的锯齿位置才能撕开。这显然是为新手用户设计的。如果您是第一次使用,不知道该怎么操作,那么,就按照提示来做吧。多用几次之后,您就会发现沿包装袋两端任何一个锯齿都可以撕开。
也许这个设计看上去有些多余甚至可以被认为是一种对用户的误导,误导用户从指定的位置撕开。不过,这样的误导并没有给用户造成太多负面影响,并且为新手用户提供了有价值的帮助。如果您不是新手,不要在意这个提示就行了,它不会让您有太多不好的感受。如果您是新手,面对这样一袋番茄酱也许会不知道如何下手,其痛苦感受我们大致可以想象的到。并且,如果操作失误,里面的番茄酱还会有喷射而出的危险。被一袋番茄酱弄的好像不幸中弹一样,显然会给您的心灵造成巨大的创伤,并留下严重的阴影。因此,这个包装袋上的提示是很有价值的。
软件设计里也会有类似的提示。请随便打开一个windows文件夹窗口,确保"查看"菜单中的"状态栏"被勾选,并且窗口不是"最大化"显示,此时,窗口右下角就会出现一个三角形图标,提示"拖动可以改变窗口大小"。而实际上,拖动窗口的任何一个边或者一个角都可以改变窗口大小,就像番茄酱包装袋上沿任何一个锯齿都可以撕开包装袋一样。
大多数软件也沿用了类似的设计。Gtalk,MSN都有这个小三角,并且四个边四个角都可以拖动。但是,也有一些例外,比如realone,有可拖动的小三角,并且只能拖动小三角,其他地方不许拖动。其中的不便,想必大家都有体会。
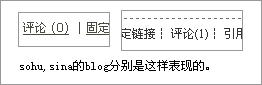
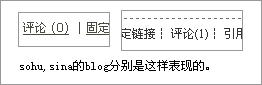
再来看网页的设计。在一个文章列表页中,一篇文章后面的评论信息要怎么显示?
图片如下:

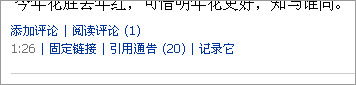
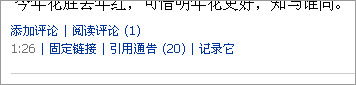
MSN space是这样做的:
图片如下:

"添加评论、阅读评论",有必要这么罗嗦吗?有必要。就像番茄酱包装袋上的提示一样必要。
最近经常回家很晚,常去门口的麦当劳吃晚饭。在那里注意到两个很有意思的设计。
第一则:厕所的门
图片如下:

这是在麦当劳厕所外面拍摄的。可以看到,所谓的门把手就是钉在门上的一个金属板。这个门要怎么打开?没法往外拉,没法横向推拉,只能往里推。
这是深圳的一家麦当劳的厕所门,现在回想一下,似乎北京麦当劳的厕所门也是这样设计的。
关于这个设计,之前曾经在blueidea的用户体验综合版里说起过。
我们来看看这样一个设计对web的交互设计有什么启发。这个设计使得用户在操作之前就已经知道要如何操作了,而不用去尝试。在网页中,也存在着类似的需求---文字链接。
用户打开一个页面后,需要能知道哪些内容是有链接的、可以点击的。不应该让用户用光标去尝试,这会大大降低使用效率。这其实是可用性中一条很明确的要求,但是,却总是不被注意。
图片如下:

上图所示的页面中,"您所在的位置:"是不可点击的,"QQ首页"是可以点击的,"新闻频道"是可以点击的,"走马灯、正文"都是不可点击的。
类似的问题几乎各大网站都存在,请您随便想出几个常去的网站,sina?163?中国新闻网?无一幸免。
第二则:番茄酱
图片如下:

这袋儿番茄酱在包装上很清楚的给用户提示了撕开包装袋的方法。实际上,并不是只有包装上指示的锯齿位置才能撕开。这显然是为新手用户设计的。如果您是第一次使用,不知道该怎么操作,那么,就按照提示来做吧。多用几次之后,您就会发现沿包装袋两端任何一个锯齿都可以撕开。
也许这个设计看上去有些多余甚至可以被认为是一种对用户的误导,误导用户从指定的位置撕开。不过,这样的误导并没有给用户造成太多负面影响,并且为新手用户提供了有价值的帮助。如果您不是新手,不要在意这个提示就行了,它不会让您有太多不好的感受。如果您是新手,面对这样一袋番茄酱也许会不知道如何下手,其痛苦感受我们大致可以想象的到。并且,如果操作失误,里面的番茄酱还会有喷射而出的危险。被一袋番茄酱弄的好像不幸中弹一样,显然会给您的心灵造成巨大的创伤,并留下严重的阴影。因此,这个包装袋上的提示是很有价值的。
软件设计里也会有类似的提示。请随便打开一个windows文件夹窗口,确保"查看"菜单中的"状态栏"被勾选,并且窗口不是"最大化"显示,此时,窗口右下角就会出现一个三角形图标,提示"拖动可以改变窗口大小"。而实际上,拖动窗口的任何一个边或者一个角都可以改变窗口大小,就像番茄酱包装袋上沿任何一个锯齿都可以撕开包装袋一样。
大多数软件也沿用了类似的设计。Gtalk,MSN都有这个小三角,并且四个边四个角都可以拖动。但是,也有一些例外,比如realone,有可拖动的小三角,并且只能拖动小三角,其他地方不许拖动。其中的不便,想必大家都有体会。
再来看网页的设计。在一个文章列表页中,一篇文章后面的评论信息要怎么显示?
图片如下:

MSN space是这样做的:
图片如下:

"添加评论、阅读评论",有必要这么罗嗦吗?有必要。就像番茄酱包装袋上的提示一样必要。
回复Comments
{commenttime}{commentauthor}
{CommentUrl}
{commentcontent}