如果经常上网浏览,会发现一些 Blog 的边栏有许多个性化的内容,例如作者登录,本人照片,网站公告等,实际上在 5DBlog 里,同样可以做这些个性化设置,而且使用起来更加方便灵活。下面的教程介绍如何定制 Blog 的个性化边栏。
一、 设置“关于我”边栏
在“关于我”里,我们打算放上自己的头像和一段个人介绍。首先,把自己的头像图片上传到博客上(在写新日志里可以上传图片),具体做法这里不再详述。
1、 进入博客管理中心,在左框架打开“边栏设置”菜单,选择“关于我”,然后在右框架页面里,点击“插入/编辑图像”按钮。如图1。

图1
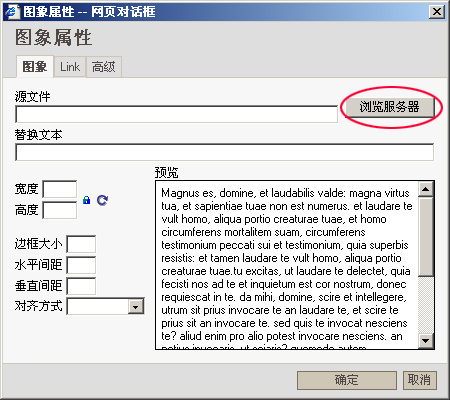
2、 在弹出的“图像属性”页面,选择“浏览服务器”按钮。如图2。

图2
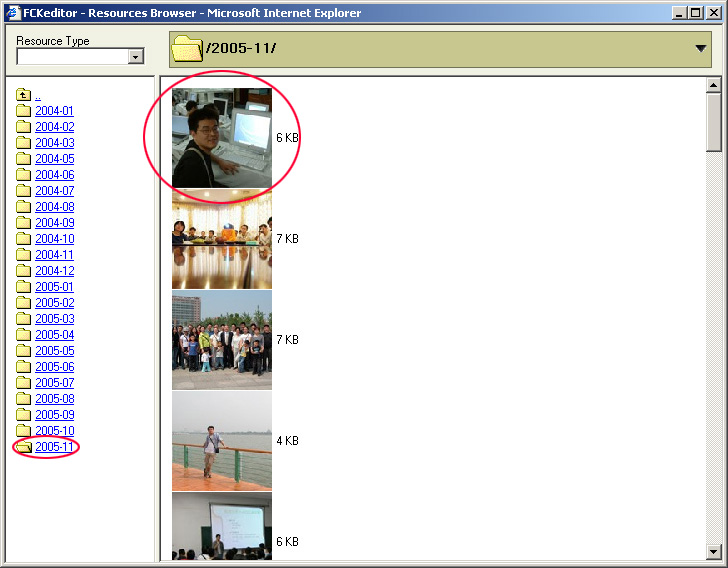
3、 Blog 服务器上所有的图片都上按照日期排列,找到上传图片的目录,点击要插入的图片,如图3。

图3
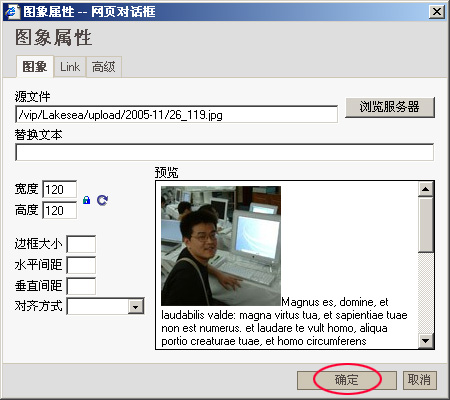
4、 图片就会插入到“图像属性”页面,然后单击“确定”按钮。如图4。

图4
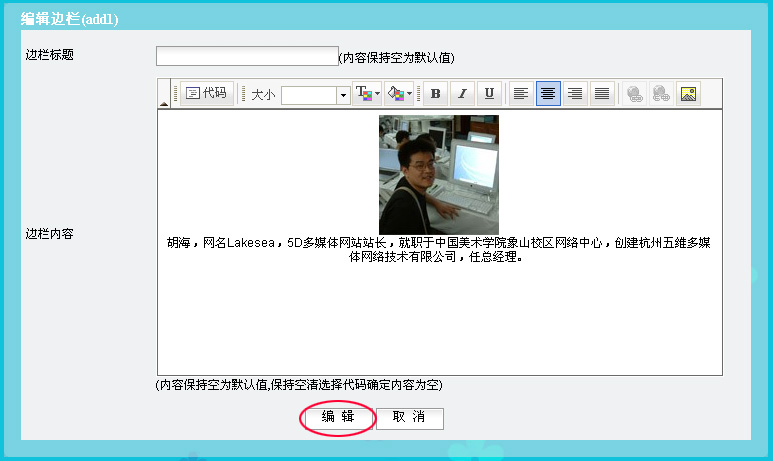
5、 图像插入正文框后,可以对它进行排版,设置居中对齐,然后输入作者介绍,输入完毕后,单击“编辑”按钮。如图5。

图5
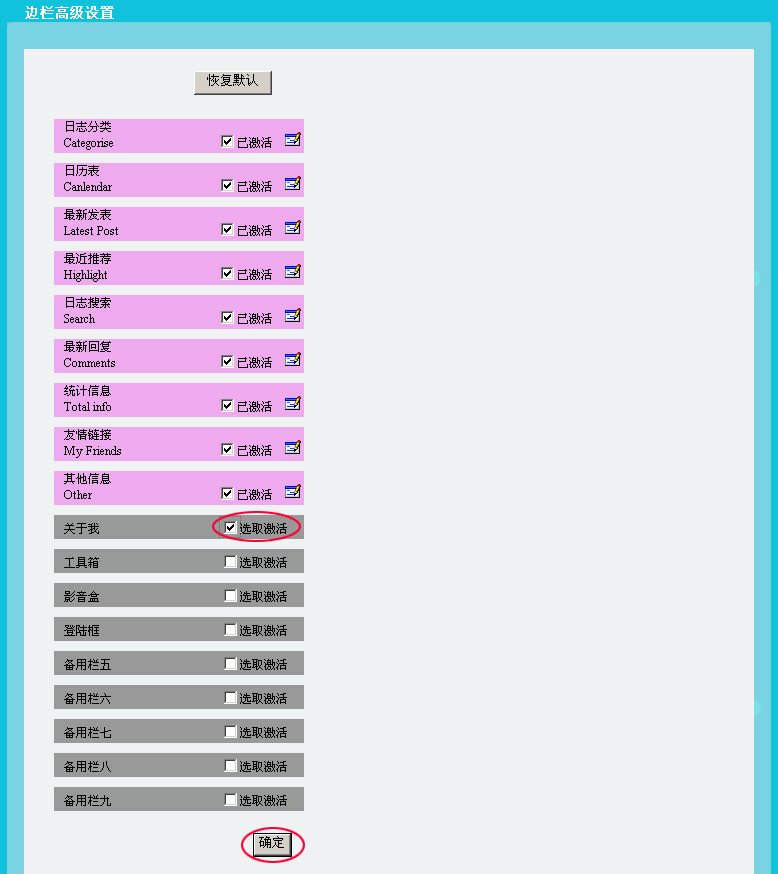
6、 编辑完成后,系统会自动跳到“边栏高级设置”页面,如果没有跳转,可以单击左框架的“边栏高级设置”,在右框架页面中,勾选“关于我”后的“选取激活”选框,然后点击下方的“确定”按钮。如图6。

图6
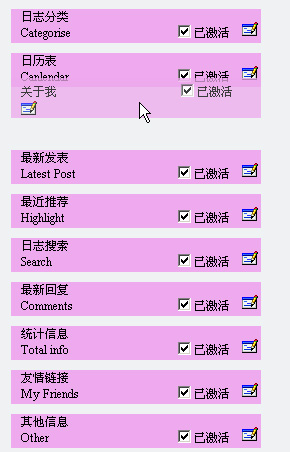
7、 设置完毕后,“关于我”的底色就会变成和上方激活的底色一致,并排列在最后一个,如果想把它放到前面,只要拖动“关于我”这一条,把它拖到合适的位置。如图7。然后单击确定按钮。

图7
8、 新开一个窗口,再输入自己的博客地址,就会发现“关于我”的边栏已经显示在博客上了。

图8
9、 如果边栏中的其中一项不想显示,只要把“已激活”前的勾选去掉,然后点确定即可。通过边栏高级设置,可以方便地对边栏的所有内容进行增加和删减,并且可以自由排序。
二、 设置“登录框”边栏
按照上面的方法,可以轻松地为边栏增加“登录框”边栏,登录框的代码系统已经写好了,只要激活它即可。
1、 进入博客管理中心,在“边栏高级设置”中,勾选“登录框”后的“选取激活”,然后单击确定,即可激活登录框。
2、 再把它拖动到合适的位置,单击确定按钮。
三、 增加“本站公告”边栏
1、 除了系统提供的“关于我”、“工具箱”、“影音盒”、“登陆框”,系统还提供了5个备用边栏,从“备用栏五”到“备用栏九”,可以用这些备用栏定制更丰富的个人边栏,例如想增加一个“本站公告”边栏。
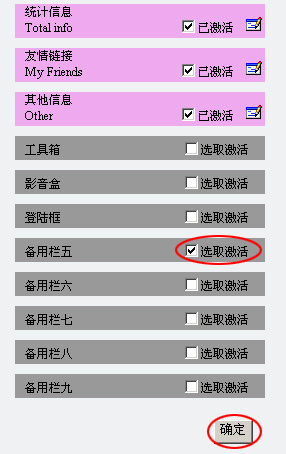
2、 首先,在博客管理中心的“边栏高级设置”里,激活“备用栏五”,如图9。

图9
3、 然后,把它拖到合适的位置,因为网站公告一般希望浏览者首先看到,所以这里我们把它拖到仅次于“日历”下方。如图10。然后单击确定按钮。

图10
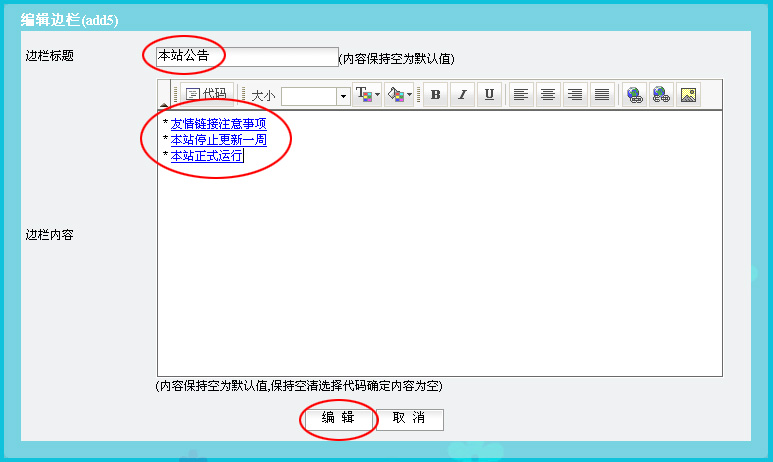
4、 排序完毕后,单击“备用栏五”后的“编辑”按钮,进入到“编辑边栏(add5)”页面,在这个页面里,在“边栏标题”中,输入“本站公告”;在“边栏内容”正文框中输入公告的内容,可以分几条公告输入,而且可以给每条公告加一个超链接,链接到公告页面。完成后,单击“确定”按钮。如图11

图11
5、 再新开一个窗口,输入自己的博客地址,可以看到“本站公告”边栏已经生效了。

图12
6、 利用系统提供的备用栏,可以让自己的博客个性化十足,如果你对HTML熟悉,可以做出想达到的各种效果。
回复Comments
{commenttime}{commentauthor}
{CommentUrl}
{commentcontent}