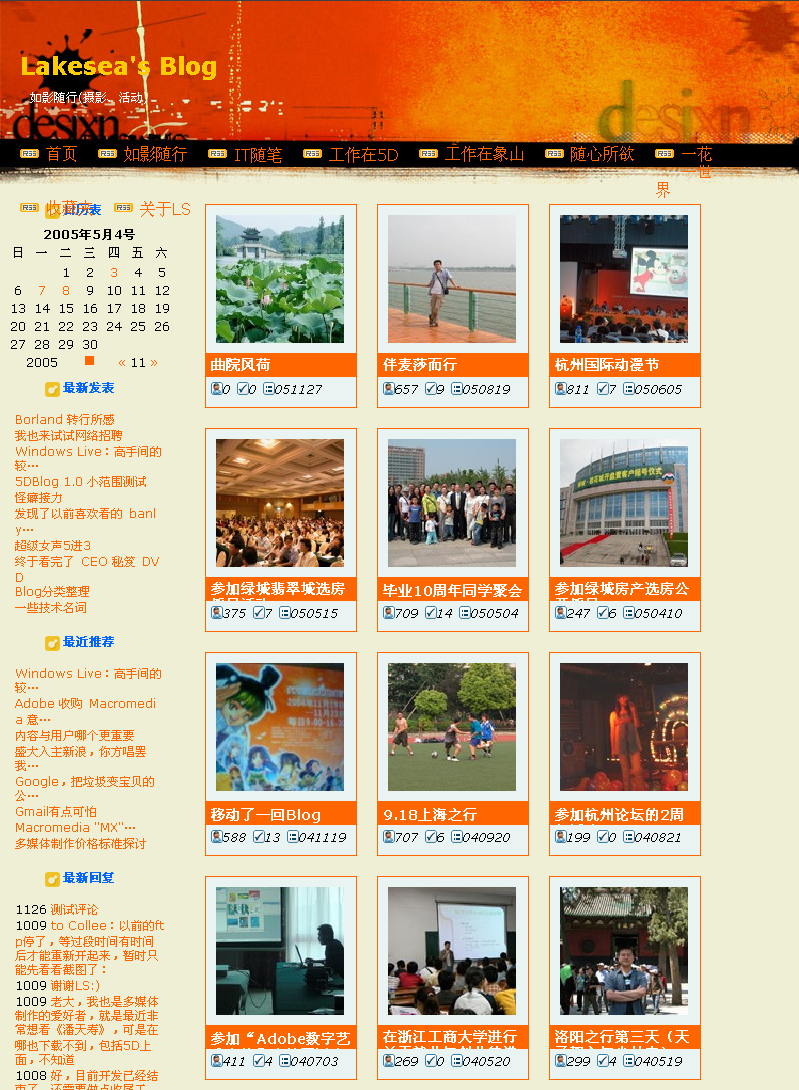
在其他人的博客上,可以看到用图片来组织博客的形式。如图1。一幅好图胜过千言万语,在如今的读图时代里,你是否也想让自己的博客看起来更加多姿多彩?5DBlog 提供了图片博客的功能,下面的教程介绍如何使用图片博客。

图1
可以把自己的整个博客设置为图片博客,也可以设置其中一个栏目为图片博客,在大多数情况下,我们只要把图片信息比较重要的栏目设置成图片博客就可以了,例如个人作品集,照片集,风景名胜等栏目。
一、 设置栏目属性为图片博客
1、 首先登陆博客管理中心,点击左框架的“栏目编辑”,然后在右边内容页中,在想设置为图片博客的栏目后,点“编辑”图标,如图2。

图2
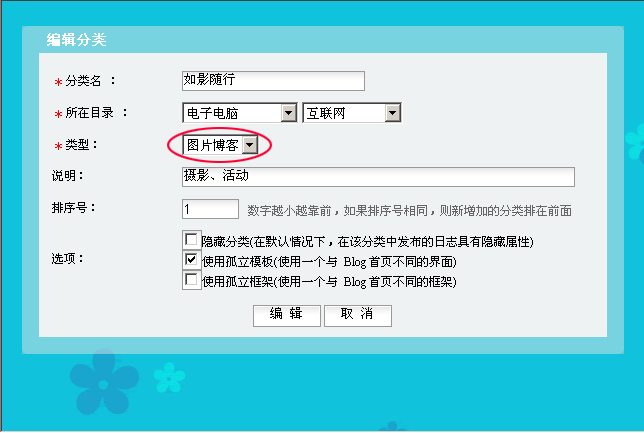
2、 在出现的“编辑分类”页面,把“类型”中的“普通博客”改为“图片博客”,如图3。然后单击“编辑”按钮。这个这个栏目就变成图片博客了。

图3
二、 发布带有缩略图的日志
在设置完栏目属性后,如果按照以往的方式发布日志,会发现出现在页面的缩略图是一个“no image”的图片,这是因为发布日志时没有指定缩略图,只要为图片博客里的每篇日志指定缩略图,就可以得到自己想要的效果了。
1、 进入博客管理中心,点击左框架的“写新日志”,然后在右边内容页中的“所属分类”中,选择刚才设置好图片博客的栏目,然后单击下一步按钮。
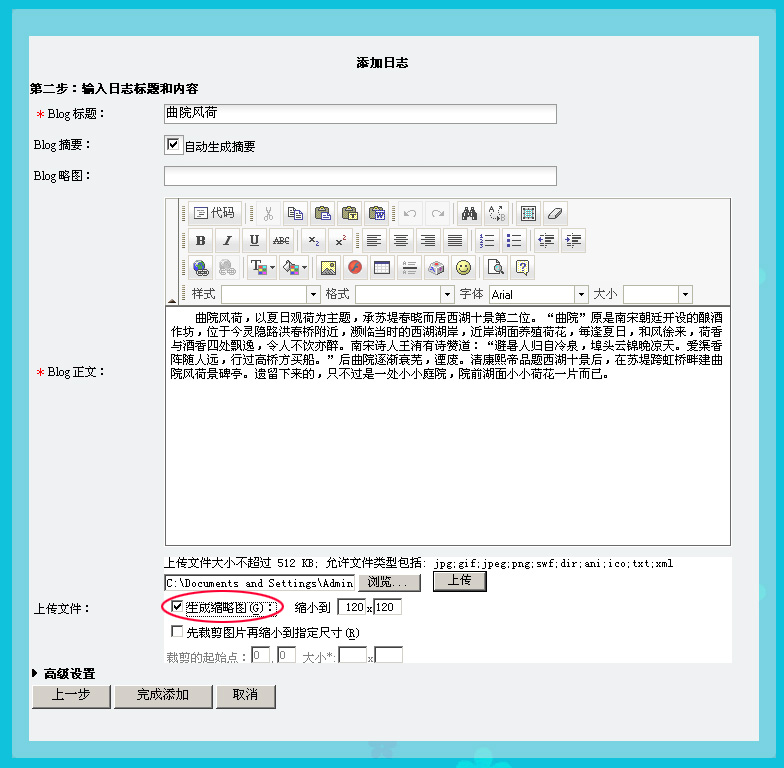
2、 发表日志的过程和普通日志基本一致,需要注意的一点是,在上传图片的时候,选中下面的“生成缩略图”选项,一般大小按默认设置120*120即可,如果对图像尺寸比较熟悉,可以选择下面的“先裁剪图片再缩小到指定尺寸”。如图4。

图4
3、 上传完毕后,系统会自动把图像上传到正文框,把缩略图地址自动填入“Blog略图”一拦,如图5。

图5
4、 添加日志后,这篇日志就以图片博客的形式出现在博客栏目页面了,如图6。

图6
回复Comments
{commenttime}{commentauthor}
{CommentUrl}
{commentcontent}