做法有很多种,这里说其中一种用途比较广泛的做法,使用于文字和图层.这里以文字为例子,图层也是一样的方法的.
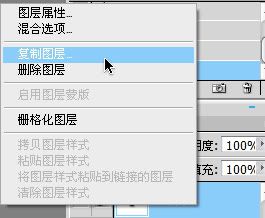
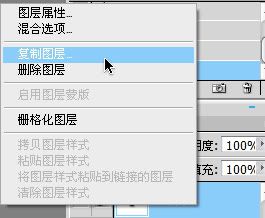
1.新建一个图片,打上字,然后把文字的复制文字图层

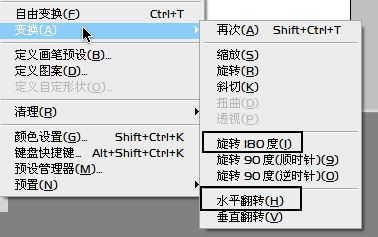
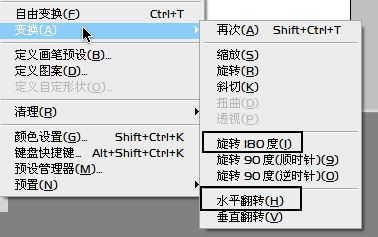
2.选中刚刚复制到的文字图层,编辑-变换,分别选择"水平翻转"和"旋转180度"

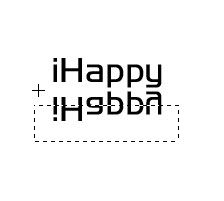
3.然后拖到下方,注意要保持一点距离

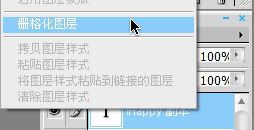
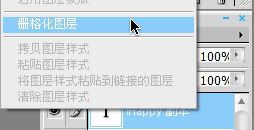
4.然后将作为倒影的图层栅格化

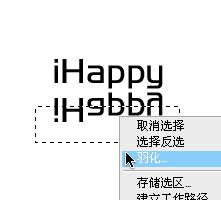
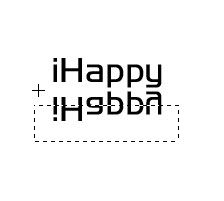
5.然后用矩形选框工具 ,在倒影上画一个矩形,如图:
,在倒影上画一个矩形,如图:

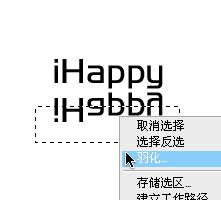
6.右键-选择"羽化",象素大小按自己需要

7.按键盘上的"Delete",完成!如果觉得倒影不够合适,可以重新做第5.6步,位置和大小自己练习一下大概都明白了.
看效果:

1.新建一个图片,打上字,然后把文字的复制文字图层

2.选中刚刚复制到的文字图层,编辑-变换,分别选择"水平翻转"和"旋转180度"

3.然后拖到下方,注意要保持一点距离

4.然后将作为倒影的图层栅格化

5.然后用矩形选框工具
 ,在倒影上画一个矩形,如图:
,在倒影上画一个矩形,如图:
6.右键-选择"羽化",象素大小按自己需要

7.按键盘上的"Delete",完成!如果觉得倒影不够合适,可以重新做第5.6步,位置和大小自己练习一下大概都明白了.
看效果:

回复Comments
{commenttime}{commentauthor}
{CommentUrl}
{commentcontent}