我对FW也不怎么熟悉,而且这种标志也是女孩子用得多些, 虽然很多人都会了,这个是写给某人的,不会的朋友也可以学习一下,哈哈
虽然很多人都会了,这个是写给某人的,不会的朋友也可以学习一下,哈哈
1.新建一个底色为透明的图像,打上想做为标志的字

PS:字体最好设置如下图比较好看

2.把放大到800%,选择工具栏的刷子工具
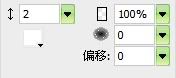
设置为1象素,颜色选择跟刚刚打的字一样的.
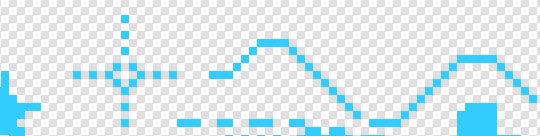
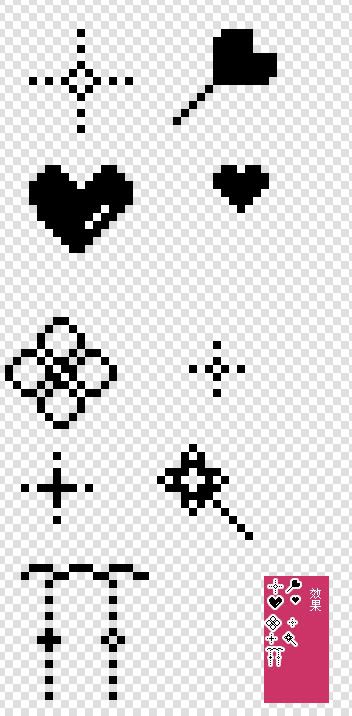
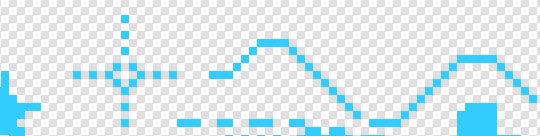
3.这步是最复杂,时间用最久的一步了,要开始描绘图案了,这个时候需要发挥自己想象力了(如果想偷懒,请看最下面,有几种效果提供)

4.图案都画好了,接着在右边的"层编辑器"那里选择所有图层,接着"修改"--"平面化所选",如下图

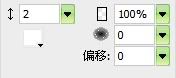
5.接着继续在"层编辑器"点击那个图层(已经只有一个图层了),在软件正下方有"效果"按钮,选择"发光",设置如下图

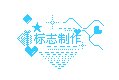
得出效果如下图(可以看到有白色的边缘了)

6.选择"帧编辑器"(在帧和历史记录那里),复制多个帧,选择"油漆桶工具"
颜色可以设置为白色或者相对整体颜色较浅的颜色,在每个帧上分别涂掉一些颜色,但记住被涂掉的部分最好是位置连在一起,这样动画做出后才有连贯性.
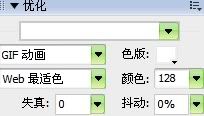
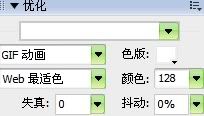
7.提示:要记住的是得在这里选择"永久"哦

还有就是要选择gif动画,不然也不会动的哦.

最后完成了

因为是赶教程的关系,我也没有做得很精致,下面还有一些图案的制作样式.

 虽然很多人都会了,这个是写给某人的,不会的朋友也可以学习一下,哈哈
虽然很多人都会了,这个是写给某人的,不会的朋友也可以学习一下,哈哈1.新建一个底色为透明的图像,打上想做为标志的字

PS:字体最好设置如下图比较好看

2.把放大到800%,选择工具栏的刷子工具

设置为1象素,颜色选择跟刚刚打的字一样的.
3.这步是最复杂,时间用最久的一步了,要开始描绘图案了,这个时候需要发挥自己想象力了(如果想偷懒,请看最下面,有几种效果提供)

4.图案都画好了,接着在右边的"层编辑器"那里选择所有图层,接着"修改"--"平面化所选",如下图

5.接着继续在"层编辑器"点击那个图层(已经只有一个图层了),在软件正下方有"效果"按钮,选择"发光",设置如下图

得出效果如下图(可以看到有白色的边缘了)

6.选择"帧编辑器"(在帧和历史记录那里),复制多个帧,选择"油漆桶工具"

颜色可以设置为白色或者相对整体颜色较浅的颜色,在每个帧上分别涂掉一些颜色,但记住被涂掉的部分最好是位置连在一起,这样动画做出后才有连贯性.
7.提示:要记住的是得在这里选择"永久"哦

还有就是要选择gif动画,不然也不会动的哦.

最后完成了


因为是赶教程的关系,我也没有做得很精致,下面还有一些图案的制作样式.

回复Comments
{commenttime}{commentauthor}
{CommentUrl}
{commentcontent}