原来的教程在最后一个的说明上有问题,本想着也懒得去改了,但是被人抓到,
我就乖乖的重新写过一次,部分步骤也稍微改进了一点
这里以横线抽丝为例子,其他效果下面会有样式提供.
1.新建一个1*2的透明图像,按"Ctrl"和"+"放到最大,从工具栏选择"矩形选框工具",选择其中一个格子,然后选择油漆桶工具,设置好前景色为你想要的颜色,填充

2.按Ctrl+A全选,编辑-定义图案
3.打开需要做效果的图片,新建一个透明层(在软件界面的右下角)
4.编辑-填充,选择刚刚定义的那个图案,找不到的看下图

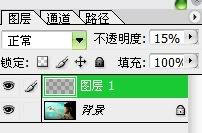
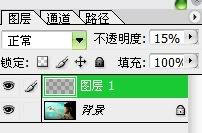
5.填充后在图层上设置一下透明度(按个人喜好)

完成咯~

下面介绍一下其他几种效果的做法和预览效果,每个格子都是1象素的,大小应该不用多说了





我就乖乖的重新写过一次,部分步骤也稍微改进了一点

这里以横线抽丝为例子,其他效果下面会有样式提供.
1.新建一个1*2的透明图像,按"Ctrl"和"+"放到最大,从工具栏选择"矩形选框工具",选择其中一个格子,然后选择油漆桶工具,设置好前景色为你想要的颜色,填充

2.按Ctrl+A全选,编辑-定义图案
3.打开需要做效果的图片,新建一个透明层(在软件界面的右下角)

4.编辑-填充,选择刚刚定义的那个图案,找不到的看下图

5.填充后在图层上设置一下透明度(按个人喜好)

完成咯~


下面介绍一下其他几种效果的做法和预览效果,每个格子都是1象素的,大小应该不用多说了





回复Comments
{commenttime}{commentauthor}
{CommentUrl}
{commentcontent}