特别鸣谢且版权属于: RIS - Rich Internet Solutions
原文出处: http://www.j2eemx.com/files/AIR/AIr01.htm
摆脱浏览器限制-AIR进入网路桌面应用-1
以前的Apollo

现在为AIR

网页系统回到桌面应用的时代己来临
(本篇己发表於RUN!PC杂誌,感谢RUN!PC同意转载本站)
文.刘仲滨.(Bing)
AIR(全名Adobe Integrated Runtime,前身Apollo)的来意
这几年企业应用系统慢慢己从视窗桌面转移到网页平台上,人们开始习惯在瀏览器上购买商品、转帐、缴费、甚至公司的入口网站也都是从网页进入使用,如请假、签到、人资系统甚至物流管理等。
网页开发人员也不例外,动态网页不管是用什麼语言来撰写(如:ASP.NET、PHP、JSP、ColdFusion等),你会发现到,现在这些语 言似乎成了基本配备,殊不知Web 2.0的应用理念排山倒海而来,也让Ajax的技术使用掘起,RIA(Rich Internet Applications)的应用也更加扩大;伴随著使用上的要求,瀏览器上的功能变得越来越复杂,开发者也越来越头痛,一方面要学习许多技术,一方面又 要能符合顾客所需,如何让开发者不用再重新学习,只善用本身既有技能,也能满足顾客口味,用户端也能够兼顾到网页及视窗程式的优点,如此想法,AIR油然 而生。
什麼是AIR?
AIR(全名Adobe Integrated Runtime),前身是Apollo,美商Adobe公司在开发此专案时所命名的一个代号名称,它是专为网路桌面系统应用的一个执行环境 (RunTime),竞争產品如同微软的WPF,AIR能真正跨平台在Windows/Mac/Linux作业系统上执行,目前为Alpha 1阶段(Linux版还没释出),很适合应用在网路多媒体内容上,如把PDF、Flash/Flex、HTML、Ajax全部结合在一个程式上,加上善用 作业系统上的环境资源,就能快速开发出RIA应用,并且原有的网页开发者不需要重新学习新的语言。
你会需要AIR吗?
我们需要区分几种类型来分析、思考,AIR是否对你有需要,以下列出3种类型族群。
使用者(End user) :
你常使用电脑,你己发现到,现在的系统大多都会让你在瀏览器(常见是IE/FireFox)上完成,不管是查询最新上映电影、网路订车票、网路报 税、线上购物,或企业的入口网站要查询库存、销售报表等,甚至採购订单,几乎在瀏览器上就能一手包办,不过你也发现到几个恼人的事,例如:你使用的过程 中,不小心要回上一步,瀏览器的认定却是上一页,刚刚输入的动作就几乎要重来,亦或者网路刚好中断,而你的交易正执行到一半,等待网路可以重新连上后,之 前所输入的内容也是要再来一遍,另外,网路上的画面真的都跟使用者一样,所见即所得吗?不一定,因为正当你要把最关键的网路资讯列印下来时,却也发现,边 缘的资讯怎麼被截断了。
以上,都是屡见不鲜的案例,这样的节骨眼,利用AIR所提供的环境程式,就可以协助你,当离线时还能保持功能正常运作,当列印时也能常保完整(因为PDF 能够有一致的文件结构),你也不需要有充份的时间去学如何操作系统,因为RIA的介面与互动,己足够让你省下不少摸索时间。
设计者/开发者(Designer/Developer) :
视觉设计者通常强在美术天份的表达,舒适性的画面总是在他们的巧手上完成,然而一般在设计网页与视窗的表现,过程中是需要很多加以调整,如:尺寸大 小、档案格式等,AIR的系统环境裡,你可以专注在原来网页设计的技巧,其他靠著Flash的引擎,就能发挥与网页同质的效果。
开发者亦是,他们最不喜欢花时间去学习新的语言,你可以善用己熟悉的HTML、CSS、Ajax、Flash、Flex等,就能够开发出桌面视窗程式,并且支持即时连线/离线、档案拖拉等功能,甚至还可与二个不同的视窗程式沟通,整个工作流程更具简便。
企业业主/老闆:
花钱的是老闆,要利润的也是老闆,大多数人的想法是不用花费任何一毛钱最好,要告诉老闆们的是,AIR执行环境是不用任何费用,没错,「就是免 费」,公司所养的开发人员也不用为了教育费用重新来过,只需花一点技巧,让他们知道怎麼导入企业应用,怎麼把现有网页转换成AIR程式即可,当然,若採用 Adobe的解决方案,花小额,採用最适合的工具,如Flex Builder、Flash等,更容易创造出公司未来的生财服务,还是一句话,「值得」。
AIR技术卖点
用相同Web技术就能製作出视窗系统,并且强调的是RIA系统,AIR它不是原生於作业系统内,而是附加安装后可以让你执行的环境,也因此,不建议 你用AIR做一个类似PhotoShop软体,甚至是Premiere很仰赖系统资源的软体,但是你却能做出如Kuler色彩管理工具或其他结合网路应用 的程式,想像一下,所有网页能够执行的内容,都可以搬到桌面视窗应用,再者,加上档案拖曳功能,即时连线与离线作业,可把PDF、SWF、HTML集於一 身,支援跨平台安装与执行,这就是AIR的技术卖点。
Adobe针对AIR的使用技术,区分了二种技术类型,一为「应用程式」,二为「文件」。以下就以这二类型来说清楚讲明白。
一、应用程式类型
以一针见血来说,其实就是利用Flash与HTML来建立与佈署AIR程式。
AIR己有把Flash Player核心放进来,这是AIR的核心之一,所以它支援ECMAScript为基础的ActionScript 3语言,现在Flash Player也贡献在开放性程式码的Tamarin专案,未来在Firefox瀏览器版本上也能看到。
(更多Tamarin专案详情,请见网站:http://www.mozilla.org/projects/tamarin/)
非但如此,AIR不仅在既有的Flash Player APIs可以用,可做的事情更加扩大,主要包含如下:
AIR引擎可即时解析ActionScript语法,以致有更好的效能表现。
完整的网路堆叠,所以支援HTTP、RTMP、2位元及XML Sockets。
完整性的图形向量著色功能,加上还有绘图APIs,让你可以自由设计手绘功能。
多媒体支援,包含Bitmaps(点阵图)、向量图、影像、声音等。(这在传统的Ajax技术无法办到)。
不能忘记的是Flex框架(Framework),所有Flex 2的功能,你都可以在AIR身上全力发挥。
只要是HTML的功能,在AIR也都能施展,这其中包括了,HTML、JavaScript、CSS、XHTML、DOM(Document Object Model)。
因此,你可以不需使用Flash,同样可以写出AIR程式,而且用的是HTML、JavaScript等,这项对传统网页开发者来说无疑是如鱼得水,可以 这麼做的原因也是在於用了开放性的WebKit引擎,此引擎在许多瀏览器上可以找到,如Mac OS的Safari瀏览器、Linux相关系统的KHTML等。
在这裡我们应该要晓得背后的动机是什麼,为什麼要採用WebKit,知道主要原因将有助於了解日后发展状况。
首当其衝因为Webkit是开放性专案,Adobe知道一个HTML引擎的长期开发及维护是相当不容易,Webkit有全球眾多 的开发者及社群在维护著,尤其许多使用者分佈在Apple及Nokia领域的Power User,使得Adobe可以专心在其他如除错、延伸功能等,并且有效回报内容给Webkit组织,获得不断精进。
其次是Adobe在决定用Webkit时,希望Web开发人员可以熟悉Webkit引擎的解析状况,好比,同个HTML码在Firefox执行可能是没问题的,但在IE就会错误百出。
很多人都希望AIR的执行环境程式能够越小越好,而WebKit引擎的程式码是经过组织性的讨论与严谨撰写下而完成,目前以Flash与HTML引擎加上之后的档案大小大约在5MB多左右(远比.NET Framework小太多倍)。
WebKit是被计画可以执行在手持装置上,这与Adobe长期的策略不谋而合,现己证实能执行在Nokia及Apple的手机上。
二、文件类型
文件类型在AIR的应用是希望可以用在动态电子文件中,也就是说每个栏位内容都是可以用互动方式產生,在这裡PDF及HTML就是主角。
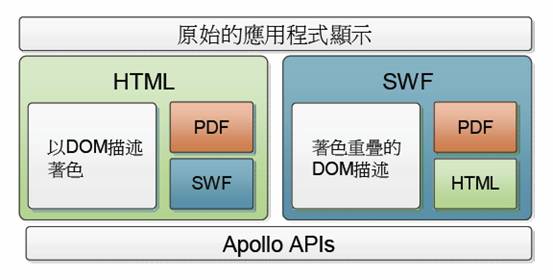
以目前来说Alpha1还没把PDF功能整合进来,但是值得一提的是,AIR程式裡的PDF文件是可以嵌在Flash裡或HTML裡,甚至是同时混 搭(Mash-up)在Flash、HTML中。同样的,HTML也是可以做相同工作,把PDF与SWF都放在一块。如图1所示。

图1:PDF可任意嵌在HTML或SWF环境裡。
所以,我们先来综整一下,AIR的语言模型可以怎麼形成:
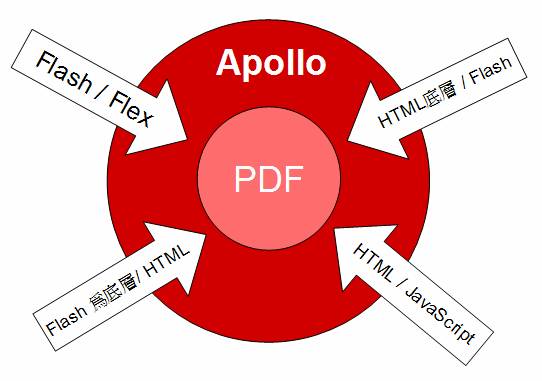
图2所示,你可以用
●纯粹使用Flash技术,此包含了Flex。
●你可以使用Flash为底层,再嵌入HTML内容。
●你可以单纯只使用HTML或JavaScript。
●你可以使用HTML或JavaScript再嵌入Flash内容。
以上所有语言的混搭都可以结合PDF文件内容。

图2:适合开发AIR程式的语言
描述语言的整合
由於WebKit与Flash Player引擎二者同时包含在AIR执行环境裡,所以Adobe也将他们能发挥的功能整合在一块,这对开发者上将会更加便利,举例来说,HTML内容被 包含在Flash裡,事实上将是经由Flash来负责著色,这意味你可以任何在Flash裡做点阵图,像是模糊(Blur)、旋转(Rotate)、变型 (Transform)等。
另外使开发人员感到兴奋的一件事就是,ActionScript可以与JavaScript做双向沟通,如下:
●容许JavaScript程式码去呼叫ActionScript APIs
●容许ActionScript程式码去呼叫JavaScript APIs
●ActionScript程式码可以直接操作DOM
●能藉由JavaScript与ActionScript来做事件註册
AIR支援哪些APIs ?
除了原有的Flash Player及WebKit引擎所提供的APIs之外,AIR附加了新的重要APIs功能,皆可由ActionScript或JavaScript来呼叫,如下:
●完整的档案输入/输出功能
●完整的视窗控制
●完整的目录控制
●网路连线/离线侦测
●资料快取与同步(便於让你开发离线作业的功能)
●系统通知功能(此需视作业系统的机制而定)
●程式自动更新功能
以上所有APIs功能都可以直接在执行环境上或AIR框架中完成。
桌面系统整合能力
如同前言,摆脱以往瀏览器之所不能,又能让使用者像是在用原来桌面应用程式,更重要是让人去验验Flash介面的互动能力,这就是AIR的桌面整合特色。目前包括了:
●正常程式的安装与移除
●可把安装完毕的程式直接放在桌面捷径或程式集
●程式拖曳的操作,如:作业系统与AIR程式间的拖曳,AIR程式间的拖曳。
●一般程式与AIR程式的沟通。
●支援剪贴簿功能
●系统通知功能
●自订图示
●可将AIR程式在背景中执行
一旦安装完成,AIR程式如同一般安装后的程式感觉都一样,每一支都是独立的,你可以来回用Tab键切换。使用者不需知道这程式的背后机制是怎麼来,只管其操作方法。但其介面的互动感觉确是可以让人深刻体会。
AIR相关工具组
网页程式现在应用为什麼会这麼普遍,其中之一也是因为网页开发者根本不需要知道使用者用的是什麼作业系统,就可以把他们写好的程式马上给客户使用,不管是Windows或Linux、Solaris、或手机,祗要是网页程式能够被瀏览器读取,就几乎都可以使用。
对AIR也是同样道理,不仅是可以提供跨平台的网页桌面应用能力外,它也是可以在打包成软体的情况下,让你在其他作业系统上执行。
事实上,AIR目前不侷限只能在Flex Builder上开发,你可以用NotePad(笔记本),或是任何可以写HTML、JavaScript的编辑工具,就可以打造出AIR的应用程式。
当然,工欲善其事,必先利其器。若你要有视觉性的开发工具,Flex Builder不失为值得使用的IDE工具,你可以到Adobe官方网站下载试用,记得必须要下载Flex Builder 2.0.1加上AIR Extensions for Flex Builder 2.0.1,才能管理整个AIR程式专案。
另外,Adobe官方刚释放一些AIR的重要工具,各位可以去下载把玩,试试便知道精彩神奇的内容在哪裡。
开始前你必须要知道的
--AIR RunTime
这是主要运行AIR程式的执行环境,如同微软的.NET Framework一样,任何开发好的AIR程式都要有这执行环境才能使用。
--AIR SDK
SDK包含了AIR Frameworks、命令列程式、程式库、基本设定档等内容。所以可以让你做测试、除错或利用其他文字、视觉编辑工具写好后,直接打包成AIR程式。
在SDK裡有二个重要的命令列工具是:
●ADL(AIR Debugger Launcher):主要是用在不需要先前经过安装,就可以直接测试并执行AIR程式。
●ADT(AIR Developer Tool):这就是封装成AIR安装程式,副档名是.air,当你打包成air档后,你就可以佈署在任何的系统上(目前Alpha1祗提供Windows 及Macintosh二种平台,正式版会有Linux平台,官方说明未来也会有手机运行版本)。
以上,所有下载网址都在http://www.adobe.com/go/getAIR 。
小结:
多数的朋友听到AIR的应用后,常询问一个问题,那就是AIR会不会就是取代瀏览器上的应用?并且未来直接再把AIR的程式再放回瀏览器上使用?
这问题我与Adobe资深开发人员关係產品经理讨论过,AIR是为了解决瀏览器上应用的不足,并且他是用相同的技术、语言、程式库来完成桌面上的应 用,并且AIR还在发展阶段,后续将上市的功能也都会顾及到使用者在长期以来得不到的解决方案,然而开发者什麼时候会用AIR技术在桌面平台上?这也会视 需求量而定,不过既然都使用Web技术,所以你可以很快就转换成AIR版本,还可以同时有二个版本存在,这给你的客户或未来所有使用者有了更好的选择。
下一期我们会接著介绍AIR与其他技术的效能表现,包含WPF/e vs DHTML vs Flash vs WPF,还有就是实际製作AIR范例。
作者简介:
刘仲滨
国立交通大学电机资讯学院数位图书组硕士,研究 Adobe/macromedia相关產品多年,为国内企业暨华人社群大力推展 RIA互动多媒体应用暨解决方案,著作有相关Adobe/Macromedia网页书籍、多篇杂誌专栏,同时为大型研讨会讲师,技术顾问,及RiS平台(http://j2eemx.com)资深社群主持人。
回复Comments
{commenttime}{commentauthor}
{CommentUrl}
{commentcontent}