[ 开发AIR及Flex3之mp3播放器教程 ]
(本教程原出处: www.RiaHome.cn)
....... 辛苦了一整天, 就是为了写这个教程. 参考那个英语手册, 就是那个软件自带的帮助教程....... ..... .... 自己就用 Flex3.0 写了这个简单的 mp3 播放器.....

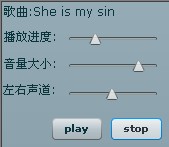
功能尚属齐全: 有播放进度条, 可调节音量和左右声道. ..... 希望能帮到大家吧! 好了... ...... 累了.不多说.. >_< ..... 以下是详细教程, 最后提供解压包下载的:
<?xml version="1.0" encoding="utf-8"?> [ 作者博客: www.RiaHome.cn 作者主页: www.Y-boy.cn ]
<!--
原创作品/教程:
作者主页: www.Y-boy.cn
作者博客: www.RiaHome.cn
作品简介:
用Flex3.0, 结合 AS3.0, 用 Sound 类写了个 mp3 播放器,
可导出为 AIR. 功能: 播放进度的显示与调节, 音量大小的调节,左
右声道的调节, 播放与停止;
对此教程有什么不明白, 可以到作者主页(www.Y-boy.cn)或者
博客(www.RiaHome.cn)留言.
如本教程有错误, 望高手指点指点......作者(Y-boy)在此说声谢谢!
特别注明: 欢迎大家交流学习, 也欢迎大家转载, 但上面信息也是本教程的一部分, 请保留.
-->
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" creationComplete="myInit()">
<mx:Script>
<![CDATA[
import flash.events.*;
import flash.net.URLRequest;
import flash.media.Sound;
import flash.media.SoundChannel;
import flash.media.SoundTransform;
import flash.utils.Timer;
import flash.events.TimerEvent;
//mp3 的 url 地址
private var soundURL:String = "She is my sin.mp3";
//访问 url 上的东西都用 URLRequest 了
private var request:URLRequest = new URLRequest(soundURL);
private var my_sound:Sound=new Sound(); // 新建 Sound 对象
//声明 SoundChannel 类型的变量 my_channel
private var my_channel:SoundChannel;
//新建 myTimer 对象并定义循环的时间间隔为10毫秒,循环次数为无限次(参数中的0表示无限次)
private var myTimer:Timer = new Timer(10, 0);
private function myInit():void{
my_sound.load(request); // 载入外部 mp3: She is my sin.mp3
}
//播放音乐:
private function playSound(): void{
my_channel = my_sound.play(); // 音乐正式开始播放
//添加事件侦听器, 功能: 循环执行 timerHandler 函数(但这里还没有开始循环执行)
myTimer.addEventListener(TimerEvent.TIMER, timerHandler);
myTimer.start(); // 这里才开始循环执行 timerHandler 函数
}
//停止音乐:
private function stopSound():void{
//停止对函数 timerHandler 的循环执行, 因为音乐开始时 myTimer 对象就对函数 timerHandler 循环执行了
myTimer.stop();
my_channel.stop(); // 正式停止音乐
progress_hs.value = 0; // 使那"播放进度"条的值回到0,即回到最左端
}
//定义被 myTimer 循环执行的函数 timerHandler
private function timerHandler(event:TimerEvent):void{
//功能: 显示音乐的播放进度, 进度条会随着音乐的继续播放而向右缓缓移动;
//把这个公式翻译为中文: 播放进度条的值=当前音乐播放时间/音乐的总时间
progress_hs.value = my_channel.position/my_sound.length;
}
//改变播放进度: 每当 "播放进度" 条被用户拉动过而使其值改变时,就执行以下函数
private function changeProgress():void{
//音乐停止且必须停止,是为了从新的播放时间点开始播放
//(感觉这里麻烦了点, 如果有更好的方法,恳请高手指点!请联系我:
// www.Y-boy.cn 或 www.RiaHome.cn ,谢谢!)
my_channel.stop();
//使音乐从新的时间点开始播放,新的时间点是小括号内的值,
//即:"播放进度"条的值*音乐的总时间, 为什么会这样呢?
//因为 HSlider 控件(那条"播放进度")的长度在下面被定义为1,
//使得"播放进度"条的值在闭区间[0,1]内, 所以只需再乘以音乐的总时间就行了
my_channel = my_sound.play(progress_hs.value*my_sound.length);
}
//改变音量: 每当 "音量大小" 控制条被用户拉动过而使其值改变时,就执行以下函数
private function changeVolume():void{
//把 my_channel.soundTransform 赋值给 my_transform
var my_transform:SoundTransform = my_channel.soundTransform;
my_transform.volume = volume_hs.value; // 把"音量大小"控制条当前值赋给 my_transform.volume
my_channel.soundTransform = my_transform; // 给 my_channel.soundTransform 赋值
/*
这里的用法很特别, 像使用 AS2.0 里面的滤镜(Filters)那样, 先创建一个 "第三者",
对 "第三者" 进行操作, 最后才把 "第三者" 赋值给 "当事人" . AS2.0 里面的滤镜的 "第三者"
是数组, 这里的 "第三者" 是 my_transform . 这里不能跟 AS2.0 里面的滤镜相比, 只不过为
了方便理解, 才这么说. (个人见解, 如有错请指出!)
*/
}
//改变左右声道: 每当 "左右声道" 控制条被用户拉动过而使其值改变时,就执行以下函数
private function changePan():void{
//此处用法与上面的 改变音量 相同, 理解 改变音量 的, 就能理解这里
var my_transform:SoundTransform = my_channel.soundTransform;
my_transform.pan = pan_vs.value;
my_channel.soundTransform = my_transform;
}
]]>
[ 作者博客: www.RiaHome.cn 作者主页: www.Y-boy.cn ]
</mx:Script>
<!-- 显示歌曲名称 -->
<mx:Label text="歌曲:She is my sin" fontSize="12"/>
<!-- 播放进度条 -->
<mx:Label text="播放进度:" fontSize="12" y="25"/>
<mx:HSlider id="progress_hs" width="100" minimum="0" maximum="1"
x="60" y="25" mouseDown="myTimer.stop()" mouseUp="myTimer.start()"
change="changeProgress()"/>
<!-- 音量控制条 -->
<mx:Label text="音量大小:" fontSize="12" y="52"/>
<mx:HSlider id="volume_hs" width="100" minimum="0" maximum="1"
y="52" x="60" value="0.8" change="changeVolume()"/>
<!-- 左右声道控制条 -->
<mx:Label text="左右声道:" fontSize="12" x="-1" y="78"/>
<mx:HSlider id="pan_vs" width="100" minimum="-1" maximum="1"
x="60" y="80" value="0" change="changePan()"/>
<!-- 播放和停止按钮 -->
<mx:Button label="play" y="116" x="50" click="playSound()"/>
<mx:Button label="stop" y="116" x="109" click="stopSound()"/>
</mx:Application>
<!--[ 作者博客: www.RiaHome.cn 作者主页: www.Y-boy.cn ]
害怕本教程写得不好, 不能使读者明白, 在这里详细解说一下:
已使用 MXML 里的控件: Label、Button、HSlider
Label 控件: 各 Label 用于显示文字标题;
Button 控件: 音乐的播放与停止, 其中:
<mx:Button label="play" y="116" x="50" click="playSound()"/>里
的 click 属性和属性的值起主要作用,这个属性值是一个函数, 此处为 playSound() 函
数. 播放和停止的函数的功能上面有详细解释了, 这里不重复说.
HSlider 控件:
这里有三个 HSlider 控件, 分别是:
播放进度条(progress_hs)、音量控制条(volume_hs)、左右声道控制条(pan_vs).
一、播放进度条(progress_hs)有两个作用: 显示当前播放进度和调节播放进度.
1、当用户没有拉动此进度条时,它会随着音乐的继续播放而向右缓缓移动,实现此功能的主要代码是:
//进度条能时时刻刻随着音乐的播放而向右移动主要是这个 Timer 类, 它好比以前
//的 onEnterFrame 和 setInterval, 意义是: 在指定时间间隔内重复执行代码,
//这里就是在每 10 毫秒内执行一次, 次数为无限次.
private var myTimer:Timer = new Timer(10, 0);
//AS3.0 事事皆侦听! 这里是要创建侦听器, 小括号内的第二个参数就是下面将要重复执行的函数
myTimer.addEventListener(TimerEvent.TIMER, timerHandler);
private function timerHandler(event:TimerEvent):void{
//功能: 显示音乐的播放进度, 进度条会随着音乐的继续播放而向右缓缓移动;
//把这个公式翻译为中文: 播放进度条的值=当前音乐播放时间/音乐的总时间
progress_hs.value = my_channel.position/my_sound.length;
}
2、当用户希望音乐快进或者后退, 就要拉动进度条了. 这里就要注意以下几点:
(1) 用户拉动进度条时, 不希望上面的 timerHandler() 函数被重复执行,
否则进度条是不能被拉动的. 解决方法: 在此 HSlider 控件标签 <mx:HSlider id="progress_hs" />
内加上 mouseDown="myTimer.stop()" . 意义: 当鼠标按下(mouseDown)这个控件时, 调用 myTimer
的 .stop() 方法, 使其停止工作, 以使 timerHandler() 函数不再被重复执行.
(2) 当用户调节好进度条后, 需要释放鼠标, 那么上面的 timerHandler() 函数需要被再次重复执行,
好让进度条继续随着音乐播放而向右移动. 那么在释放鼠标的瞬间需要让 myTimer 继续工作, 实现此功
能的代码是: mouseUp="myTimer.start()" . 在释放鼠标后, 同时希望音乐能跟着用户的意愿,在指
定的时间位置上播放, 实现此功能的主要代码是:
<mx:HSlider id="progress_hs" change="changeProgress()"/> 里面
的 change="changeProgress()" 就是代表: 每当 "播放进度" 条被用户拉动过
而使其值改变时,就执行 changeProgress() 函数
private function changeProgress():void{
//音乐停止且必须停止,是为了从新的播放时间点开始播放
//(感觉这里麻烦了点, 如果有更好的方法,恳请高手指点!
//请联系我: www.Y-boy.cn 或 www.RiaHome.cn ,谢谢!)
my_channel.stop();
//使音乐从新的时间点开始播放,新的时间点是小括号内的值,
//即:"播放进度"条的值*音乐的总时间, 为什么会这样呢?
//因为 HSlider 控件(那条"播放进度")的长度在下面被定义为1,
//使得"播放进度"条的值在闭区间[0,1]内, 所以只需再乘以音乐的总时间就行了
my_channel = my_sound.play(progress_hs.value*my_sound.length);
}
二、音量控制条(volume_hs)
拉动音量控制条, 以达到调节音量大小的功能, 也是使用标签内的 change="" 属性,
双引号内放的就是要执行的函数. 在上面也有详细的注释了, 这里不展开来说了.
重点是: flash.media 包下的 Sound类、SoundChannel类和SoundTransform类三者间的关系.
三、左右声道控制条(pan_vs)
原理和音量控制条(volume_hs)一样, 不详说, 请见谅!
-->
文件(包含源文件、教程和AIR成品)下载:  压缩包下载
压缩包下载
回复Comments
{commenttime}{commentauthor}
{CommentUrl}
{commentcontent}