看到这个题目,第一感觉是耸人听闻。不管是95%或是更多或是更少,排版确实是一个不可忽略的问题。在我所遇到的web设计师中,或许是遇到的还少,我没有发现谁真正在意web排版。看到这篇文章,感触颇深(因为我刚使用linux的时候需要配置字体,顺便学习了不少的字体知识,也顺便成了一个爱好),周日在家挺闲,为了提高英语水平,顺手翻译了出来。希望对大家有所启发。
这篇文章来自一个研究并提供信息架构的网站:Information Architects Japan,原文:Web design is 95% typography.
又及,文章多次出现typography这个单词。正规的中文翻译应该是“排印”,但考虑web这个非印刷媒体,使用排印并不见得好。于是我根据语境,有时用“排版”,有时用“排印”,请读者明鉴。以下是翻译正文。
web中的信息有95%是成文的语言。为何web设计师应该好好学习一下设计成文信息的主要准则,换句话说,排版?这就是最佳的理由。
信息设计就是排版
回到1969年,Emil Ruder, 一个瑞士著名的排印大师,其笔下关于当时的印刷氛围,简直就是我们今天网站的写照:
今天印刷术的泛滥成灾让我们的个人价值被轻视,因为郁闷的我们现在并不能掌控印刷中的一切。分割、组织和实现印刷术的一切是排印师应有的任务,只有这样,读者才有更好的机会找出吸引她/他的东西。
信息设计师是21世纪的排版师
稍微联想一下(请用在线取代印刷),这就像是信息设计师的职务描述。分割、组织和实现印刷术的一切是“信息设计师”应有的任务,只有这样,读者才有更好的机会找出吸引她/他的东西。宏观排版(所有的文本结构)跟微观排版(样式和空间的细节方面)包括我们今天称为“信息设计”的很多方面。也就是说,信息设计师今天正在做排印师30年前的工作:
排版面临一个很直白的职责,这就是传达信息。没有理由能免除排版的这一职责。一个并不能阅读的印刷品只能变成一个无用的产品。
优化排版就是优化阅读,亲和力,可用性(!),综合文本平衡等。组织文本块并结合图片,难道不是图形设计师、可用性专家、信息架构师应该做的吗?但为什么这是一个被忽视的主题呢?
为什么这是一个被忽视的主题?
字体太少?分辨率低?
主要原因——抱怨连天的——反对在线排版准则的观点是,能用的字太少了。第二个观点是屏幕分辨率太低,首先就让像素或者反锯齿字体很难阅读。
文艺复兴:只有一个字体
认为我们没有足够的字体可用的观点是不切题的:在意大利文艺复兴时期,排印师只有一个字体可用,但这个时期还是产生一些顶级漂亮的排版品:
该排印师应该没有太在意他手中手能掌握的字体种类,实际上也不应该太在意字体的选择。他应该更关心时代赋予自己手中所有的,并尽力发挥。
选择字样并不是排版
第二个观点也并不见得好到哪儿去。在印刷初期,印出来的字母质量比我们今天在显示器上看到的更差。更重要的是,如果处理得专业,屏幕字体更易于阅读。信息设计不是关于使用好的字样,而是关于使用好的排版。两真的区别很大。谁都可以使用字样,有人可以选择好的字样,但只有少数人能够精通排版。
把文本当作用户界面
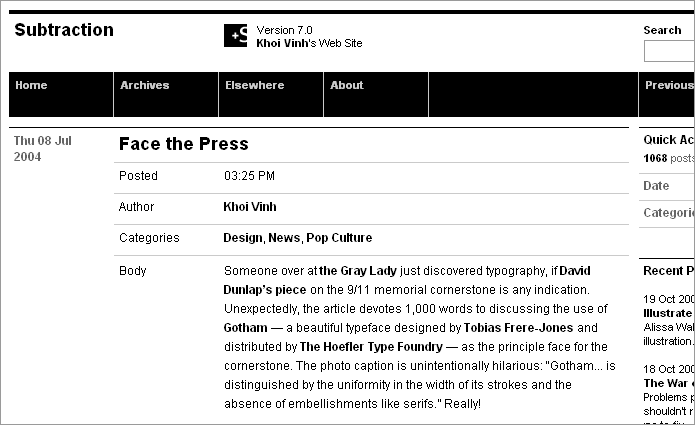
对,不同平台和不同浏览器如何处理字体是恼人的,也对,分辨率问题让超过五分钟的注意力集中很困难。但是,好啦,确保文本在所有主要平台和浏览器中赏心悦目是web设计师的职责。正确的行间距,单词和字母间距,留白,一定量颜色的使用有助于可读性。但还不彻底。一个优秀的web设计师知道如何跟文本而不仅仅是内容打交道,“把文本当作用户界面”。瞧瞧Kohi Vinh的网站,你大概会明白他的意思:
稍微著名把文本当作用户界面的unornamental网站例子有: google, ebay, craigslist, youtube, flickr, Digg, reddit, delicious. 一个难以争辩的必然,把文本当作用户界面是成功的的唯一参数。成功的网站设法同时创建简单的界面和强烈的特征。但这是另外一个主题了。
从哪开始
- web排版
- 为了“破除关于web排版的某些荒谬想法”,他已经“按照Bringhurst的工作原则来构建他的网站,并解答如何通过HTML和CSS中可用的技术来达成各项目标”。
- 优化排版的5个简单步骤
- 他所谈论的排版“并不是你典型的‘该用哪种字体’的排版”。对于相信让字号和行间距默认大小使得文本能够任意缩放会提高网站可用性的人,这是一个不错的阅读材料。
- Khoi Vinh
- behaviordesign的创始人之一。现为NYTimes.com的设计主管。非常天才的一个人。
- Rod Graves
- 通讯设计师。令人赞叹的工作:“排版是我绝对的中心。排版网格和层次通常会成为我开发的视觉语言的基础。”
- A List Apart
- 通过字样通讯。字体和布局。为读者设计。易读性。字样,图形设计。web排版的问题。控制web排版:字号、字体和颜色。CSS方法,浏览器问题,用户问题和解决方案。
- Association Typographique Internationale
- ATypl(Association Typographique Internationale) 是一个专注于样式和排版的主要国际组织。创建于1957年,ATypl为国际样式社区之间提供通讯的结构,信息和活动。
- Thinking with Type
- 书籍Thinking with Type的在线伙伴:设计师,作家,编辑和学生的关键指南。
- Typetester
- 比较屏幕字体样式。
- Typophile
- Typophile是一个会员制和赞助商支持的社区。2000年以来Typophile引领开放合作,并且我们总是能学习到好主意。我们他们伺服超过每月3百万的网页。
- Typohile Wiki
- 一个有关样式和设计所有一切的用户创建百科全书。用户为建立协作,有用,平衡和相关的资源而创建和编辑条目。
- The Next Big Thing in Online Type
- 比尔盖茨要计算机用户,哦,微软用户,能够拥有一个更舒畅的屏幕阅读体验——太重要以至于提高屏幕阅读成为他最重要的五件事之一。
- Emil Ruder, Typographie (Amazon)
- Emil Ruder’s Typography是一本永恒的书,几代排印师和图形设计师都从中学习基本原理。Ruder, 二十世纪最伟大的排印师之一,是一个抛弃并用新的规则取代Emil Ruder传统规则的先锋,来满足新排印技术的需求。


回复Comments
{commenttime}{commentauthor}
{CommentUrl}
{commentcontent}