Flash 3d模型基础知识:
根据已知的近大远小的原则,我们可以得到这样的一个比例公式:scale=100/z;这样可以使一个距离我们两米的球只有实际大小的一半scale=50,通过这一原则我们可以制作一个漂亮的3d:
scale=100/z;
_xscale=_yscale=scale;
_x=x*scale;
_y=y*scale;
和普通的3d公式(zoom*z0/(z0+z))比较,如果把z0减小的话是十分类似的。
下面的这个图表展示了zoom*z0/(z0+z) 和m/(n+z)公式的来历:如果调整m和n的话将会得到不同
的效果。

在macromedia里面有一篇文章讲到这个公式如何推算(这里)
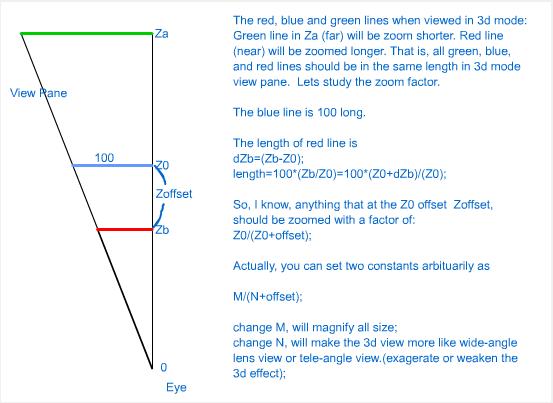
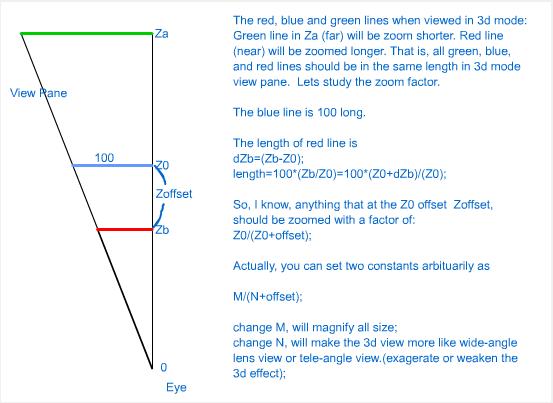
在3维的空间中那个三条不同颜色的线的长度是相同的,但是如果让他显示在2维的屏幕上的话,根据他们z轴的不同的深度,长度上面有一个比例关系的变化:
如果假设那个蓝线长度是100的话,红线的长度是:
dzb=(zb-z0)
length=100*(zb/z0)=100*(z0+dzb)/z0
所以我们可以推算出z0的偏移量Zoffset可以通过以下的这个公式进行计算:
z0/(z0+offset)
这个公式也可以这样来设置:M/(N+offset)
改变M的值可以修改所有物体的大小。
改变N的值:就会类似于相机的广角镜:视角会随之增大或者减小。
如果我们用相机照相的话,根据设置的参数的我们可以得到不同的图片:
1、通常相机有一个缩放的选项,我们可选择放大或者缩小,但是除了大小的变化之外就没什么了
2、一张风景的图片,我们在不同的距离照相的话它的效果是不同的,不只是简单的大小的变化,而是物体之间的距离的变化。
3、我们在照相的过程当中发现:在物体的上方和下方是不同的,左方右方也是不同的。这里只讨论了物体的上下:
以上我们讨论的三个变化参数是:缩放(zoom)、焦距(focus)、移动拍摄角度(Yshift)
下面的这个动画展示的是这三个参数变化的不同效果:这六个球的x、y轴都是0,z轴是0-60-120-180-240-300
根据已知的近大远小的原则,我们可以得到这样的一个比例公式:scale=100/z;这样可以使一个距离我们两米的球只有实际大小的一半scale=50,通过这一原则我们可以制作一个漂亮的3d:
scale=100/z;
_xscale=_yscale=scale;
_x=x*scale;
_y=y*scale;
和普通的3d公式(zoom*z0/(z0+z))比较,如果把z0减小的话是十分类似的。
下面的这个图表展示了zoom*z0/(z0+z) 和m/(n+z)公式的来历:如果调整m和n的话将会得到不同
的效果。

在macromedia里面有一篇文章讲到这个公式如何推算(这里)
在3维的空间中那个三条不同颜色的线的长度是相同的,但是如果让他显示在2维的屏幕上的话,根据他们z轴的不同的深度,长度上面有一个比例关系的变化:
如果假设那个蓝线长度是100的话,红线的长度是:
dzb=(zb-z0)
length=100*(zb/z0)=100*(z0+dzb)/z0
所以我们可以推算出z0的偏移量Zoffset可以通过以下的这个公式进行计算:
z0/(z0+offset)
这个公式也可以这样来设置:M/(N+offset)
改变M的值可以修改所有物体的大小。
改变N的值:就会类似于相机的广角镜:视角会随之增大或者减小。
如果我们用相机照相的话,根据设置的参数的我们可以得到不同的图片:
1、通常相机有一个缩放的选项,我们可选择放大或者缩小,但是除了大小的变化之外就没什么了
2、一张风景的图片,我们在不同的距离照相的话它的效果是不同的,不只是简单的大小的变化,而是物体之间的距离的变化。
3、我们在照相的过程当中发现:在物体的上方和下方是不同的,左方右方也是不同的。这里只讨论了物体的上下:
以上我们讨论的三个变化参数是:缩放(zoom)、焦距(focus)、移动拍摄角度(Yshift)
下面的这个动画展示的是这三个参数变化的不同效果:这六个球的x、y轴都是0,z轴是0-60-120-180-240-300
回复Comments
作者:
{commentrecontent}