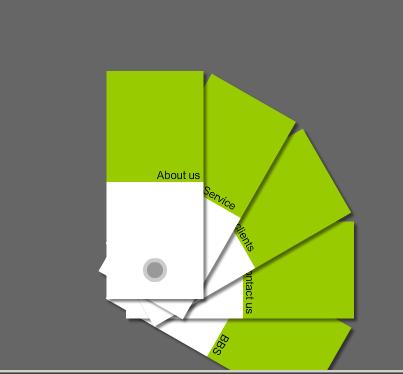
截图如下:
图片如下:

库结构:
图片如下:

代码:
import flash.filters.DropShadowFilter;
_root.createEmptyMovieClip("main", 0);
main._x = 500;
main._y = 300;
init = true;
open = true;
for (var i = 0; i<5; i++) {
main.attachMovie("menu"+(i+1), "menu"+i, 10-i);
var filter:DropShadowFilter = new DropShadowFilter(4, 45, 0x000000, .5, 2, 2, 1, 3, false, false, false);
main["menu"+i].filters = new Array(filter);
main["menu"+i].onPress = function() {
str = this._name.substr(4, 1);
open = true;
//trace(str);
};
}
main.menu0.onPress = function() {
drag = true;
};
main.menu0.onRelease = function() {
drag = false;
};
_root.onEnterFrame = function() {
if (init) {
for (var i = 0; i<5; i++) {
main["menu"+i]._rotation += (i*30-main["menu"+i]._rotation)/4;
main["menu"+i]._xscale += (100-main["menu"+i]._xscale)/3;
main["menu"+i]._yscale += (100-main["menu"+i]._yscale)/3;
}
}
main["menu"+str].onPress = function() {
open = false;
main["menu"+str]._xscale += (100-main["menu"+str]._xscale)/3;
main["menu"+str]._yscale += (100-main["menu"+str]._yscale)/3;
ranRotation(str)
};
if (open) {
main["menu"+str]._rotation = (0-main["menu"+str]._rotation)/4;
if (main["menu"+str]._rotation<2) {
main["menu"+str]._xscale = main["menu"+str]._yscale=300;
main._y += (500-main._y)/3;
}
}
};
function ranRotation(ran:Number) {
main["menu"+ran]._rotation = Math.floor(Math.random()*100-50);
}
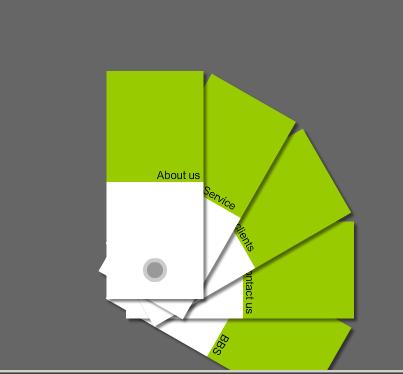
图片如下:

库结构:
图片如下:

代码:
import flash.filters.DropShadowFilter;
_root.createEmptyMovieClip("main", 0);
main._x = 500;
main._y = 300;
init = true;
open = true;
for (var i = 0; i<5; i++) {
main.attachMovie("menu"+(i+1), "menu"+i, 10-i);
var filter:DropShadowFilter = new DropShadowFilter(4, 45, 0x000000, .5, 2, 2, 1, 3, false, false, false);
main["menu"+i].filters = new Array(filter);
main["menu"+i].onPress = function() {
str = this._name.substr(4, 1);
open = true;
//trace(str);
};
}
main.menu0.onPress = function() {
drag = true;
};
main.menu0.onRelease = function() {
drag = false;
};
_root.onEnterFrame = function() {
if (init) {
for (var i = 0; i<5; i++) {
main["menu"+i]._rotation += (i*30-main["menu"+i]._rotation)/4;
main["menu"+i]._xscale += (100-main["menu"+i]._xscale)/3;
main["menu"+i]._yscale += (100-main["menu"+i]._yscale)/3;
}
}
main["menu"+str].onPress = function() {
open = false;
main["menu"+str]._xscale += (100-main["menu"+str]._xscale)/3;
main["menu"+str]._yscale += (100-main["menu"+str]._yscale)/3;
ranRotation(str)
};
if (open) {
main["menu"+str]._rotation = (0-main["menu"+str]._rotation)/4;
if (main["menu"+str]._rotation<2) {
main["menu"+str]._xscale = main["menu"+str]._yscale=300;
main._y += (500-main._y)/3;
}
}
};
function ranRotation(ran:Number) {
main["menu"+ran]._rotation = Math.floor(Math.random()*100-50);
}
回复Comments
作者:
{commentrecontent}