|
|
第九讲 实现更复杂的交互 |
| Author:咖啡虫 PublishTime:2005-11-17 |
一、什么是框架
框架Frames最主要功用是"分割"视窗,使每个"小视窗"能显示不同的HTM L文件,不同框架之间可以互动(interact),这就是说不同框架之间可以交换讯息与资料。例如:假设您开了两个frames,第一个frame可显示书的目录,第二个frame则显示章节的具体内容。
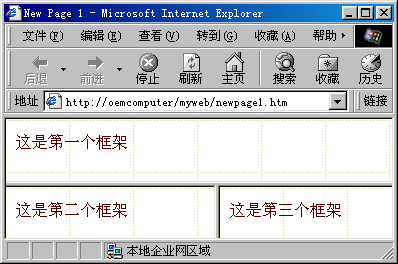
框架可以将屏幕分割成不同的区域,每个区域有自己的URL,通过Frames[]数组对象来实现不同框架的访问。实际上框架对象本身也一类窗口,它继承了窗口对象的所有特征,并拥有所有的属性和方法。下面我们先看一下框架的例子。见图9-1所示。
图片如下:

图9-1 框架对象
<HTML>
<HEAD>
</HEAD>
<Frameset Rows="20%,80%">
<frame src="test9_1.html">
<Frameset Cols="50%,50%">
<frame src="test9_2.html">
<frame src="test9_3.html">
</Frameset>
</Frameset>
</HTML>
以上HTML标识将屏幕分成三个框架。先将窗口分成以二行为单位的窗口,之后再按分成二个窗口。并在相应的框架中放入自己的HTML文档。
通过[Framset ]告诉浏览器您要设置几个框架;rows这项参数告诉浏览器您想将视窗分割成几列;而 cols这项参数是告诉浏览器您想将视窗分割成几 行。
可以用很多组的 <frameset...> tags 将视窗分割得更复杂。
可以给每个frame一个"名字" (name)。frame的名字在javascript语法中的地位非常重要。
可以用 <src> 告诉浏览器您要载入哪一个 HTML文件。
二、如何访问框架
在前面我们介绍过使用document.forms[]实现单一窗体中不同元素的访问。而要实现框架中多窗体的不同元素的访问,则必须使用window对象中的Frames属性。Frames属性同样也是一个数组,他在父框架集中为每一个子框架设有一项。通过下标实现不同框架的访问:
parent.frames[Index1].docuement.forms[index2]
通过parent.frames.length确定窗口中窗体的数目。
除了使用数组下标来访问窗体外还可以使用框架名和窗体名来实现各元素的访:
parent.framesName.decument.formNames.elementName.(m/p)
三、范例
下面我们通过一个具体的实例, 来说明利用javascript脚本在WEB中实现更为复杂的信息交互。该例子是在一个多窗口中实现窗体信息的动态交互,在程序中首先在浏览器窗口中制作三个用于窗体交互的窗口,每个窗体窗口实现不同信息的动态交互。
tset9.html为主调用文档它首先将窗口划分为具有二行的窗体,尔后再将第二行的窗体划分为具有二列的窗体;
test9-1.html为显示标题文档;
test9_2.html为第二框架文档其中需要注意的是:
通过javascript脚本将所示的“云南省”和“四川省”分别改为“昆明市”和“成都市”;
test7_3.html为第三框架文档。
主调文档
主要作用是将窗口划分为具有二行的窗体,尔后再将第二行的窗体划分为具有二列的窗体。
Test9.htm
<HTML>
<HEAD>
</HEAD>
<Frameset Rows="10%,90%">
<frame src="test9_1.htm">
<Frameset Cols="40%,60%">
<frame src="test9_2.htm">
<frame src="test9_3.htm">
</Frameset>
</Frameset>
</HTML>
第一个框架
主要作用是显示标题文档。
Test9_1.htm
<HTML>
<HEAD>
</HEAD>
<H2>使用框架实现WEB交互</H2>
</HTML>
第二个框架
主要作用是实现交互。可以通过javascript脚本将所示的“云南省”和“四川省”分别改为“昆明市”和“成都市”。
Test9_2.htm
<HTML>
<HEAD>
</HEAD>
<Body>
<Form name="test9_1">
请选择城市:<BR>
<Select name="select1" Multiple>
<Option>云南省
<Option>四川省
<Option>贵州省
<Option>山东省
<Option>江苏省
<Option>浙江省
<Option>安徽省
<Option>河南省
</select><BR>
<HR>
<Input Type="Submit" name="" value="提交">
<Input Type="reset" name="" value="复位">
</Form>
<pre>
<script language="javascript">
document.test9_1.elements[0].options[0].text="昆明市";
document.test9_1.elements[0].options[1].text="成都市";
</script>
</pre>
</Body>
</HTML>
第三个框架
主要作用是实现交互。
Test9_3.htm
<HTML>
<HEAD>
</HEAD>
<Body>
<Form name="test9_2">
请输入用户名:
<Input Type="text" name="text1" value="" Size=20><BR>
<HR>
请选择:
<Input Type="Checkbox" name="checkbox1" value="qb">全部信息<BR>
<Input Type="Checkbox" name="checkbox2" value="bf">部分信息<BR>
<Input Type="Checkbox" name="checkbox3" value="sy">所有城市<br>
<HR>
<Input Type="Submit" name="" value="提交">
<Input Type="reset" name="" value="复位">
<BR>
</Form>
<script language="javascript">
document.test9_2.elements[0].value="劳动和社会保障";
document.test9_2.elements[1].checked=true;
document.test9_2.elements[2].checked=true;
document.test9_2.elements[3].checked=false;
</script>
</Body>
</HTML>
在浏览器中的结果见图9-2所示。
图片如下:

图 9-2 在浏览器中结果
本讲介绍框架中的基本元素的主要功能和使用,利用javascript脚本可以非常方便、灵活地实现Web页面更为复杂的信息交互,这是HTML标识语言所不能具备的。从中可以看出javascript是多么的吸引众多的Web设计人员。
|
|
| | |