一、效果预览
Flash 动画:
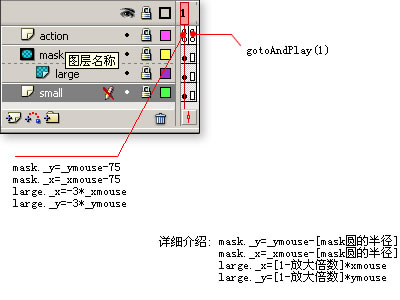
二、建立四个层,如下图所示
图片如下:

详细说明:在该教程中,要想通过下面的AS语句实现预览中的效果,需要设置四处坐标为(0,0)。
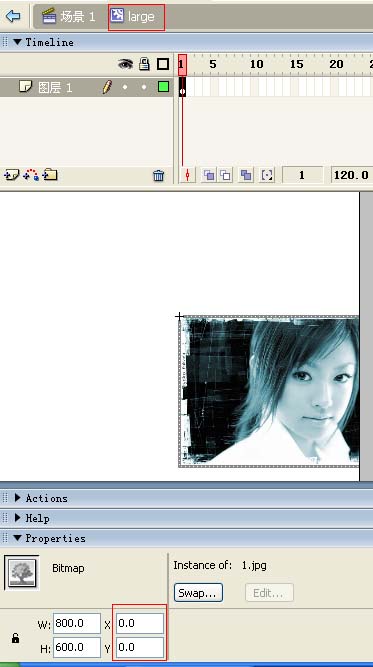
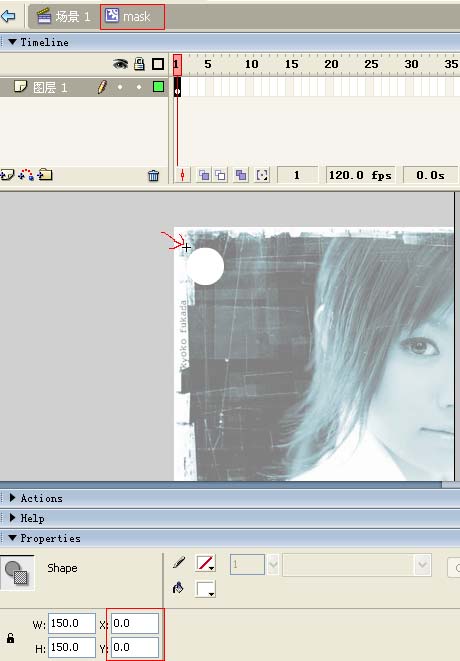
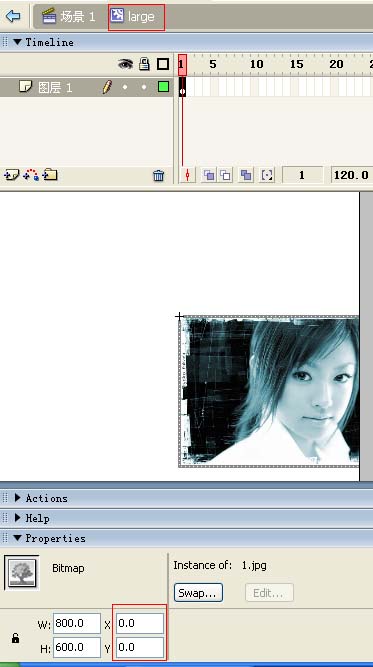
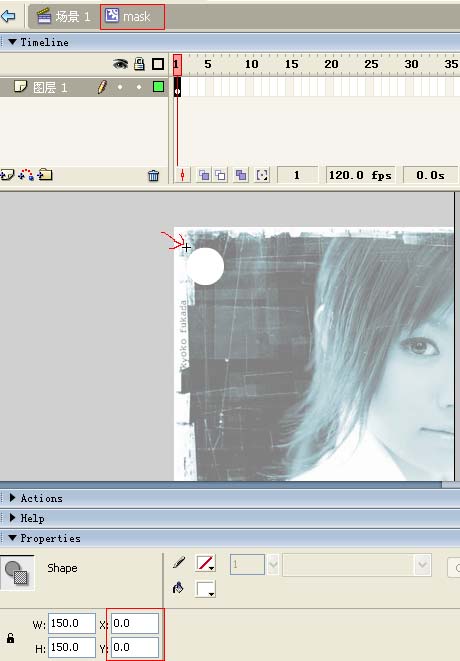
(1)分别设置圆、四倍图像在本元件(mask,large)中的X、Y坐标为(0,0)。如图:
图片如下:

图片如下:

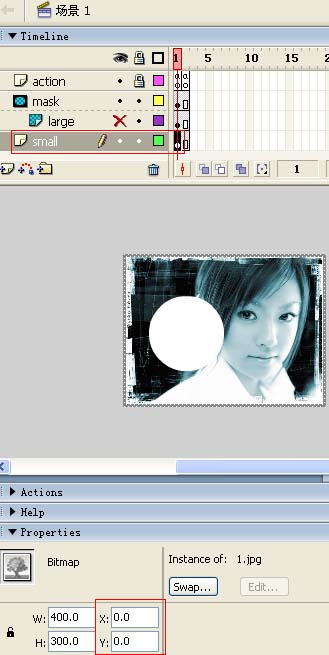
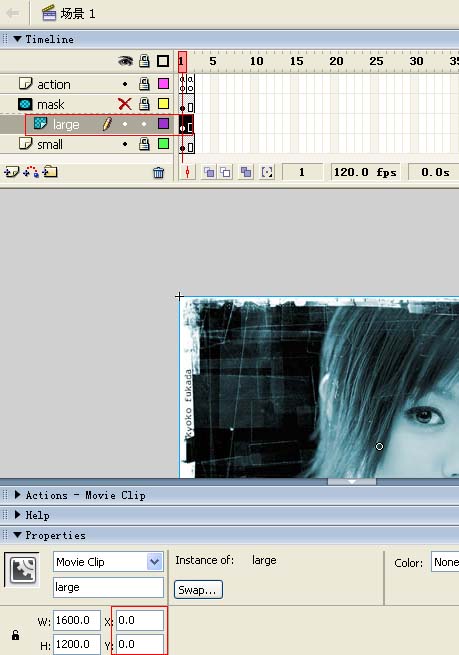
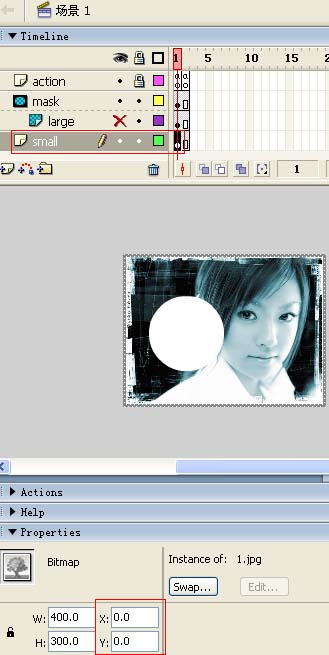
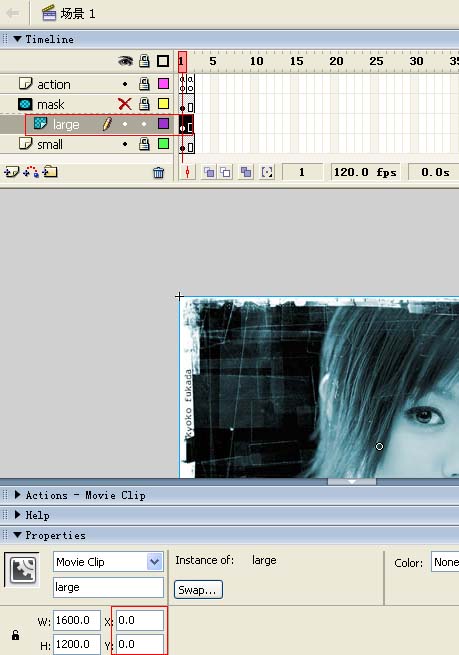
(2)将大小两个图片在场景上的位置坐标设定为(0,0),如图:
图片如下:

图片如下:

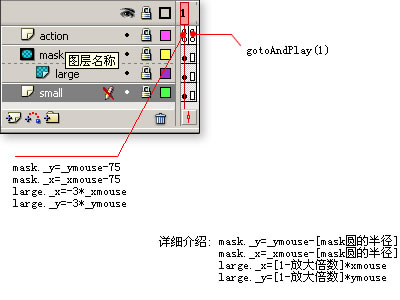
三、填写AS
图片如下:

算法讲解:
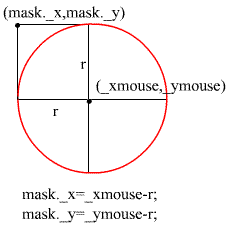
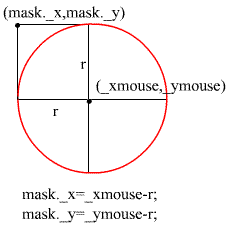
mask._y=_ymouse-[mask圆的半径]和mask._x=_xmouse-[mask圆的半径]用来实现遮照圆随着鼠标的移动而移动,同时将鼠标指针定位于遮照圆mask的中心点。原理解释如图:
图片如下:

如果该圆在元件中的X,Y坐标在圆的中心点上,则不需要减去r,代码修改为:mask._x=_xmouse;mask._y=_ymouse;
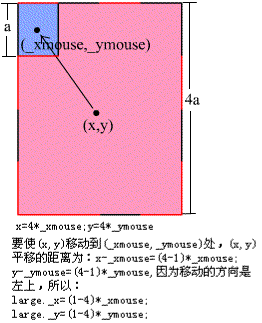
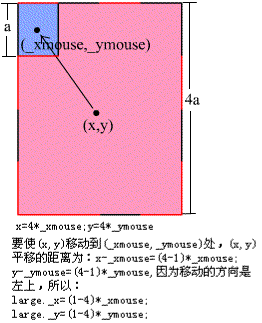
large._x=[1-放大倍数]*_xmouse和large._y=[1-放大倍数]*_ymouse用来实现大图片随着鼠标的移动而移动,它的坐标是鼠标坐标的[1-放大倍数]倍。原理如图:
图片如下:

Flash 动画:
二、建立四个层,如下图所示
图片如下:

详细说明:在该教程中,要想通过下面的AS语句实现预览中的效果,需要设置四处坐标为(0,0)。
(1)分别设置圆、四倍图像在本元件(mask,large)中的X、Y坐标为(0,0)。如图:
图片如下:

图片如下:

(2)将大小两个图片在场景上的位置坐标设定为(0,0),如图:
图片如下:

图片如下:

三、填写AS
图片如下:

算法讲解:
mask._y=_ymouse-[mask圆的半径]和mask._x=_xmouse-[mask圆的半径]用来实现遮照圆随着鼠标的移动而移动,同时将鼠标指针定位于遮照圆mask的中心点。原理解释如图:
图片如下:

如果该圆在元件中的X,Y坐标在圆的中心点上,则不需要减去r,代码修改为:mask._x=_xmouse;mask._y=_ymouse;
large._x=[1-放大倍数]*_xmouse和large._y=[1-放大倍数]*_ymouse用来实现大图片随着鼠标的移动而移动,它的坐标是鼠标坐标的[1-放大倍数]倍。原理如图:
图片如下:

回复Comments
作者:
{commentrecontent}