|
|
Dreamweaver MX 2004打造细线表格 |
| Author:咖啡虫 PublishTime:2004-7-31 |
如果仅仅是定义表格的边框为1(border="1")和边框颜色值(如borderColor="#000000"),表格线其实是2px的,要做细线表格,有三种方法:
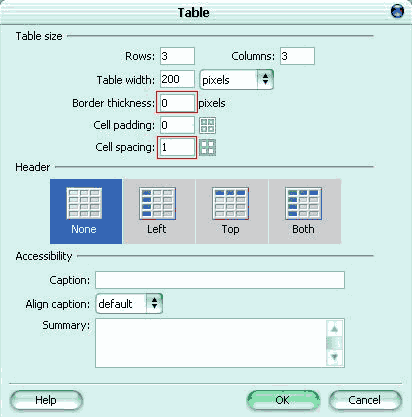
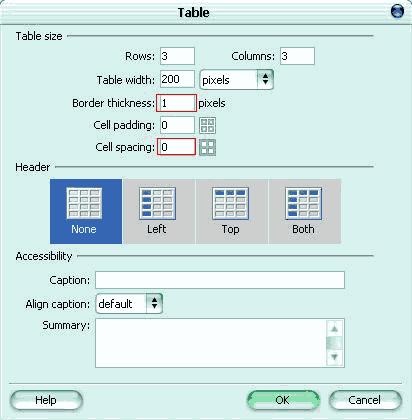
1、在Dreamweaver中按Ctrl+Alt+T,弹出插入表格的对话框,参数设置如图(带红框项为固定值,否则无效果):
图片如下:

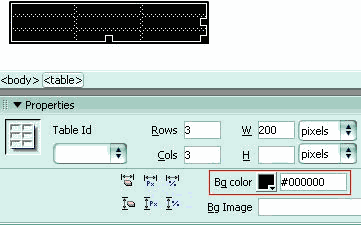
选中表格,在属性面板中设置表格的背景颜色:
图片如下:

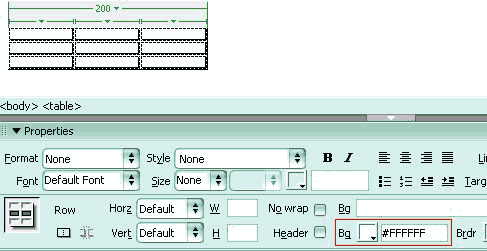
光标定位到第一个单元格里,按住Shift键单击最后一个单元格,全选所有单元格,然后在属性面板中设置所有单元格的颜色:
图片如下:

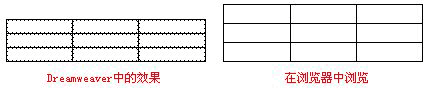
完成后效果如图:
图片如下:

2、利用表格的暗边框(bordercolordark)和亮边框(bordercolorlight)属性做的细线表格:
还是按Ctrl+Alt+T插入表格,在对话框中设置如图(带红框项为固定植,否则无效果)
图片如下:

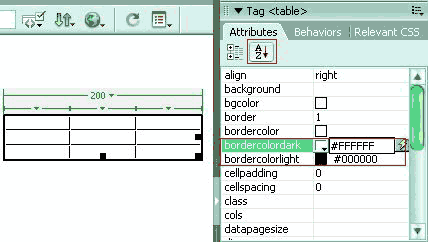
选中表格后按F9,展开"Tag Inspector"面板组,在"Attributes"面板中设置如图:
图片如下:

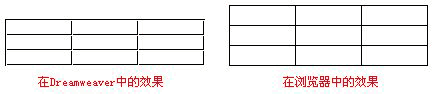
完成后如图:
图片如下:

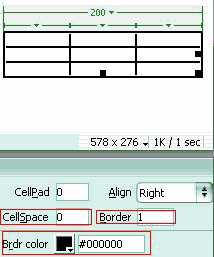
3、设置表格的CSS属性border-collapse为collapse:按Ctrl+Alt+T插入表格,对话框的设置同法2。选中表格,在属性面板中设置表格的边框颜色:
图片如下:

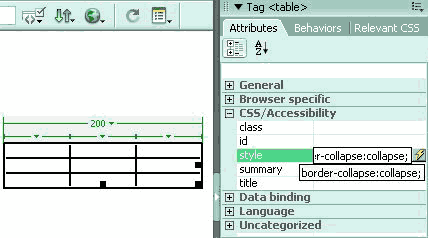
按F9展开"Tag Inspector"面板,在"Attributes"面板中的"style"里填入"border-collapse:collapse;"
图片如下:

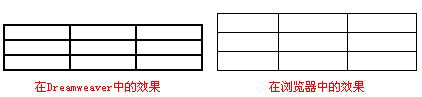
完成后如图:
图片如下:

注意:法3所作的细线表格只适用于IE5+,兼容性最好的是法1,法2并不是严格意义上的细线表格。
技巧:法1中可以用CSS定义表格单元格的背景颜色,以减少代码量:
<style>
.thin{background:#000000}
.thin td{background:#FFFFFF}
</style>
<table width="200" border="0" cellspacing="1" cellpadding="0" class="thin">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
|
|
| | |