|
|
用Dreamweaver打造下拉菜单 |
| Author:咖啡虫 PublishTime:2004-7-31 |
第一步,做好父级菜单。
图片如下:

第二步,插入一个层,如下图所示:
图片如下:

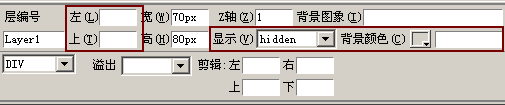
注意层的属性设置,去掉层的left和top值,这样Layer1就成了相对定位的层,把它的默认属性设置为hidden,不要设置背景色。
图片如下:

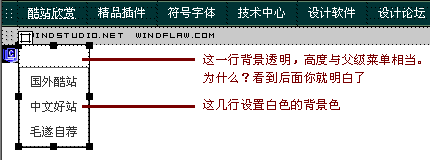
第三步,在这个层里插入一个表格,如图所示,注意上面一行背景透明,下面几行设置背景色为白色
图片如下:

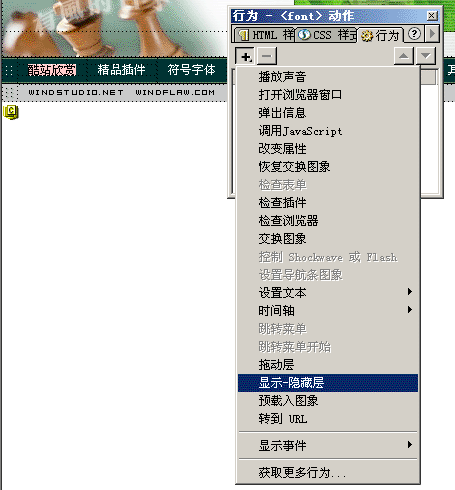
第四步,选中父级菜单中的“酷站欣赏”,打开Behaviors面板,对它添加Show/Hide Layers动作。
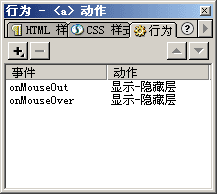
图片如下:

图片如下:

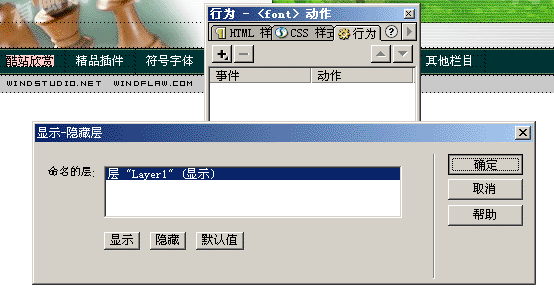
设置onMouseOver的时候显示Layer1,onMouseOut的时候隐藏Layer1。
图片如下:

第五步,拖动Layer1的层标签,把它放到“酷站欣赏”所在的单元格里。
图片如下:

接下来我们还需要手工修改一下代码:
打开源代码编辑状态,我们可以看到“酷站欣赏”处被加上了onMouseOver和onMouseOut动作,代码如下所示:
<a href="#" onMouseOver="MM_showHideLayers('Layer1','','show')" onMouseOut="MM_showHideLayers('Layer1','','hide')">酷站欣赏</a>
复制这里的红色部分代码,粘贴到Layer1的<div>标签里:
<div id="Layer1" style="position:absolute; width:70px; height:80px; z-index:1; visibility: hidden" onMouseOver="MM_showHideLayers('Layer1','','show')" onMouseOut="MM_showHideLayers('Layer1','','hide')">
OK,大功告成了。相信这时候你会明白我为什么要在Layer1中设置一行表格背景透明了:当鼠标经过“酷站欣赏”的时候,激发Show Layer的动作,隐藏的层Layer1显示出来,它的位置压在父级菜单“酷站欣赏”上,但父级菜单之上的部分恰好是一个透明区域,所以父级菜单依然可见。当鼠标移动到层Layer1的范围之外时,激发Hide Layer动作,这时层Layer1再次隐藏。
|
|
| | |